
Introduction
In web development, we refer to website so web development refers to website development. “Web” word has been taken from the spider’s web because of the analogy that like a web is connected similarly websites are also connected to each other through the Internet.
History of web development
- 1989: Proposal for the World Wide Web
- 1991: First web page created
- 1993: Release of Mosaic web browser
- 1995: Introduction of JavaScript
- 1996: Introduction of CSS
- 1998: Release of HTML 4.0
- 2000: Introduction of XHTML
- 2004: Coined “Web 2.0” term
- 2006: Release of jQuery
- 2010: Rise of responsive design
- 2015: Release of HTML5
3 Pillars of web development

HTML – Hypertext Markup Language
The fundamental technology to create a website is HTML. HTML is called the structure of a website. With HTML, you can create a basic website with limited functionality.
JS – JavaScript
To increase the functions of a website, you will need JavaScript. You can call JavaScript the logic of your website. JavaScript is a programming language that is used to add interactivity and dynamic functionality to web pages.
CSS – Cascading Style Sheets
You can design your website with HTML only but it will take a lot of time and I bet no one uses HTML to design and uses CSS to design. CSS (Cascading Style Sheets) is used to style and lay out web pages, allowing developers to control the visual presentation of HTML elements.
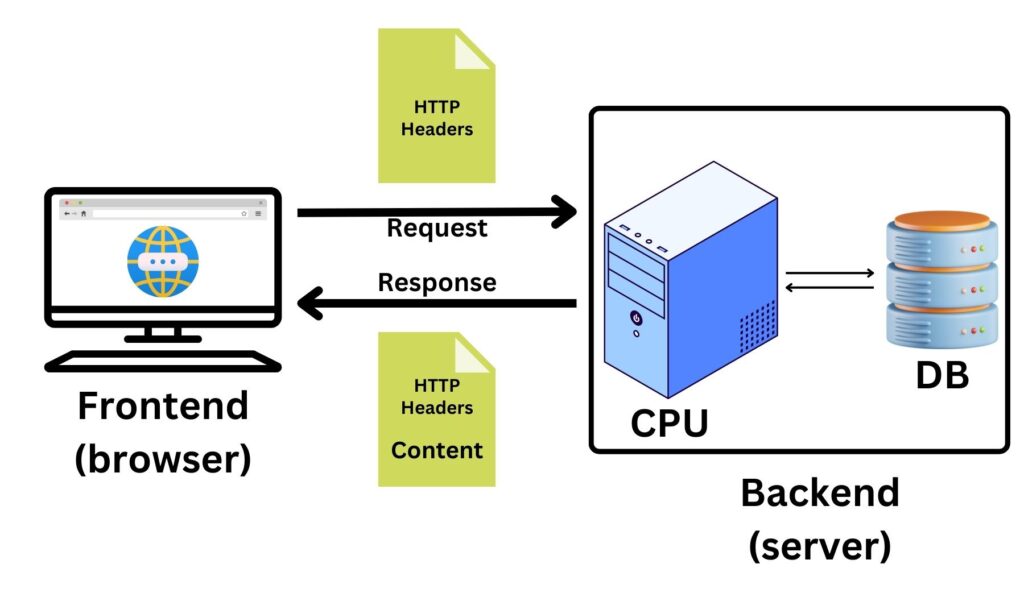
How does a website work?

When you hit a URL, the URL opens in a browser of your device by default, and the browser(frontend) makes a request to the website to fetch the data for that particular URL. The server (backend) after checking your request, fetches the data from the database and sends it to your browser which is then shown to you in your browser.
Bookmark this page as a reference for future use or share with friends to provide them with a comprehensive overview of web development
Frontend Web Development
Frontend as the name itself suggests is the interface of a website where the end user will interact. For example, you are currently reading this blog on my website violet-cat-415996.hostingersite.com, now, whatever you are currently seeing on my website is the frontend side.
The frontend side can mainly be developed using HTML, CSS, and JavaScript only but there are many new technologies(frameworks and libraries) available that are making frontend web development very easier as well as more advanced and fast.
All these frontend frameworks and libraries are built on top of CSS(in case of styling) and JavaScript(in case of easy, fast, and smooth web development).
Top Frontend web development frameworks and Libraries for Styling:
- Bootstrap – https://getbootstrap.com/
- Foundation – https://foundation.zurb.com/
- Materialize – https://materializecss.com/
- Bulma – https://bulma.io/
- Tailwind CSS – https://tailwindcss.com/
- Semantic UI – https://semantic-ui.com/
- UIKit – https://getuikit.com/
- Pure.css – https://purecss.io/
- Spectre.css – https://picturepan2.github.io/spectre/
- Material Design Lite – https://getmdl.io/
Top JavaScript Frontend Frameworks and Libraries:
- React – https://reactjs.org/
- Angular – https://angular.io/
- Vue.js – https://vuejs.org/
- jQuery – https://jquery.com/
- Svelte – https://svelte.dev/
- Alpine.js – https://github.com/alpinejs/alpine
- Stimulus – https://stimulus.hotwire.dev/
- LitElement – https://lit-element.polymer-project.org/
- Ember.js – https://emberjs.com/
- Backbone.js – https://backbonejs.org/
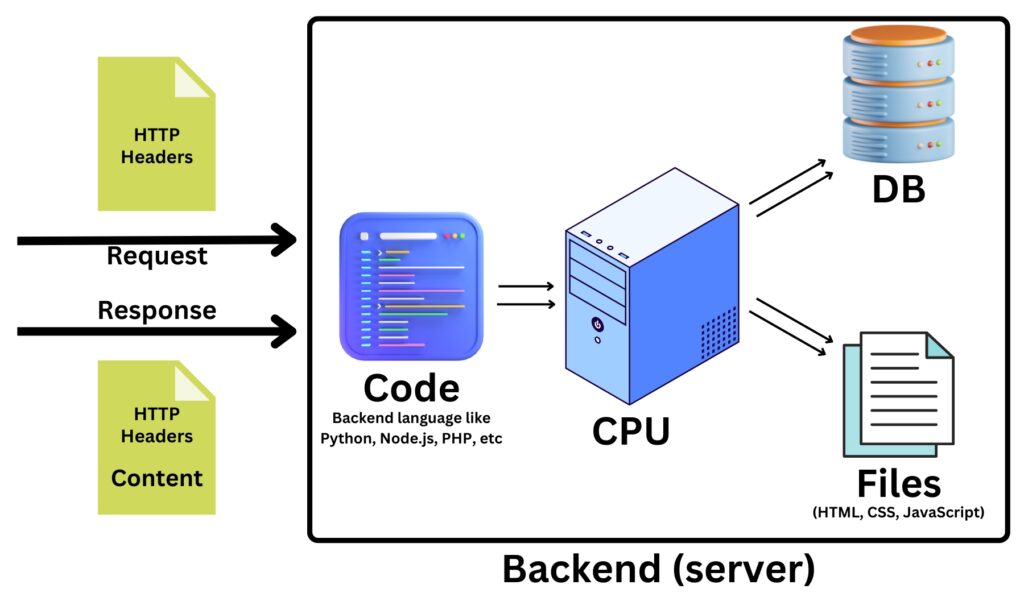
Backend Development

The backend is the part of any website that a user can not see or interact with. The backend stores data and processes the requests received from the front end. For example, the text/paragraph you are reading in this “What is web development for Beginners?” article is stored at the backend part of my website copyassignment. You received this data/article from the backend when you used/clicked the link to this article’s URL in a browser.
While in frontend side, JavaScript and its frameworks and libraries can be only used, this is not the case with Backend, there are many backend scripting and programming languages available that you can use in your backend for processing and sending requests.
Top backend development programming languages:
- Node.js – https://nodejs.org/en/
- PHP – https://www.php.net/
- Ruby on Rails – https://rubyonrails.org/
- Django (Python) – https://www.djangoproject.com/
- ASP.NET (C#) – https://dotnet.microsoft.com/apps/aspnet
- Flask (Python) – https://palletsprojects.com/p/flask/
- Express.js – https://expressjs.com/
- Laravel (PHP) – https://laravel.com/
- Spring (Java) – https://spring.io/
- Go – https://golang.org/
Database in web development
The database is a crucial part of web development as if you want to store any information then you will need some database like MySQL, MongoDB, Oracle, etc. For example, if you want to store data filled in a form having fields such as name, mobile number, age, address, city, country, etc then you can ask the user to fill a form at the frontend and when the user will submit the form then the data will be sent to the backend and then it will be stored in a database.
Types of database:
- Relational databases:
- MySQL – https://www.mysql.com/
- PostgreSQL – https://www.postgresql.org/
- Oracle Database – https://www.oracle.com/database/
- NoSQL databases:
- MongoDB (document-oriented) – https://www.mongodb.com/
- Cassandra (column-family) – https://cassandra.apache.org/
- Redis (key-value) – https://redis.io/
- CouchDB (document-oriented) – https://couchdb.apache.org/
- Graph databases:
- Neo4j – https://neo4j.com/
- ArangoDB – https://www.arangodb.com/
- Object-oriented databases:
- db4o – https://www.db4o.com/
- ObjectDB – https://www.objectdb.com/
- Time-series databases:
- InfluxDB – https://www.influxdata.com/products/influxdb/
- TimescaleDB – https://www.timescale.com/
- NewSQL databases:
- CockroachDB – https://www.cockroachlabs.com/
- TiDB – https://pingcap.com/products/tidb/
Conclusion
Web development is an ever-evolving field that has come a long way since the creation of the first web page in 1991. Today, web development is not limited to just creating a basic website with HTML but has become more advanced and dynamic with the help of JavaScript and CSS.
Frontend development frameworks and libraries have made it easier to design and create a website’s interface, while backend development languages and technologies have made it possible to process user requests and store data. Node.js, PHP, Ruby on Rails, Django, and ASP.NET are some of the most popular backend development languages used today. In addition, databases play a vital role in web development as they are used to store and retrieve data efficiently. MySQL, MongoDB, and Oracle are some of the commonly used databases.
If you are going to start web development now or maybe in the future, then I recommend you look at Web Developer Course from odin school once.
I hope you enjoyed my article and learned what you was looking for. Thank you for visiting my website.
- Aam Aadmi vs Corrupt System: How ChatGPT Helped One Guy Expose Govt Fraud, The Story: “Ravi and The Missing Light Pole”
- ChatGPT Asked a person to commit suicide to solve the problem
- Viral Moment: China’s AgiBot X2 Makes History With World’s First Webster Backflip
- Terminator Rising: Albania Hands Power to AI, Echoing a Nightmare of Human Extinction
- What Is Albania’s World-First AI-Generated Minister and How Does It Work?
- Does ChatGPT believe in God? ChatGPT’s Personal Opinion
- ChatGPT vs Human: The Breath-Holding Chat That Ends in “System Failure”
- What Is Vibe Coding? The Future of No-Code Programming and Its Impact on Software Developers
- Struggling to Generate Ghibli-Style AI Images? Here’s the Real Working Tool That Others Won’t Tell You About!
- ChatGPT vs DeepSeek: Who is the winner?
- People are becoming AI Engineer with this free course in 2025: Here is how to join this…
- Apply to Google’s Student Training in Engineering Program (STEP) Intern, 2025
- Self-Driving Car Saves Falling Pedestrian, Showcases Promise of Autonomous Technology
- Instant Karma: Employer Fires Tech Team with AI, Faces Backlash on LinkedIn While Seeking New Developers
- LinkedIn’s COO Reveals the AI Interview Question That Could Land You the Job in 2025
- Elon Musk’s xAI Raises $6 Billion, Valued at $45 Billion
- Google Unveils Veo 2 and Imagen 3: A New Era of AI-Generated Content
- Imagination to Reality, Unlocking the Future: Genesis Physics Engine for 4D Simulation
- Simple Code to compare Speed of Python, Java, and C++?
- Falling Stars Animation on Python.Hub October 2024
- Most Underrated Database Trick | Life-Saving SQL Command
- Python List Methods
- Top 5 Free HTML Resume Templates in 2024 | With Source Code
- How to See Connected Wi-Fi Passwords in Windows?
- 2023 Merry Christmas using Python Turtle
- 23 AI Tools You Won’t Believe are Free
- Write for CopyAssignment.com | Unlock Your Potential: Join CopyAssignment.com as a Blog Writer! 🚀
- Python 3.12.1 is Now Available
- Best Deepfake Apps and Websites You Can Try for Fun
- Amazon launched free Prompt Engineering course: Enroll Now



