Today, we will create an ATM in JavaScript. ATM is a machine used to withdraw money from your account, did you ever think of how an ATM Works, through this article we will get to know how. ATM Simulator is a Simulator machine app that shows you your balance and lets you withdraw money and deposit money.
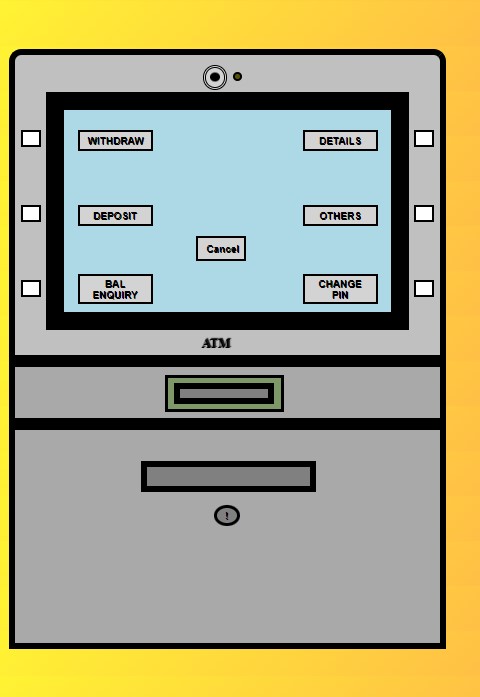
We used Notepad++ as our code editor, and HTML, CSS, and JS have been used to frame it. This ATM Simulator in JavaScript has options with buttons included, like withdraw, deposit, and details viewer, and it has a simulated camera, which is not a real one but is coded fun with JS.
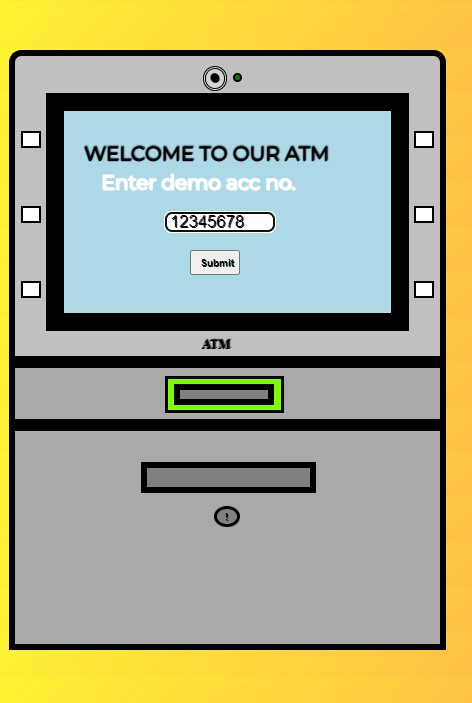
It provides an inbuilt password and username, or account number as above, which you can edit in the code, but above is an alert provided by the page.
Folder structure for ATM in JavaScript:
We will be using HTML, CSS, and JavaScript for developing an ATM simulator in JavaScript. Check out this image for the folder structure of our project.

index.html contains our Html code.
style.css contains styling for our web page.
main.js contains all the logic.
Coding ATM in JavaScript:
Please read the comments to understand the flow of the code.
HTML Code:
<!DOCTYPE HTML>
<head>
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
<link rel='stylesheet' type='text/css' ' media="screen" href="style.css"/>
<link href='https://fonts.googleapis.com/css?family=Montserrat' rel='stylesheet' type='text/css'>
<link href="https://fonts.googleapis.com/css?family=Montserrat" rel="stylesheet">
</head>
<body>
<div id="atmmac">
<center>
<div id="outer">
<div id="camera"><div id="lens"></div>
<div id="light"></div>
</div>
<div id="com">
<button id="b1" ></button>
<button id="b2"></button>
<button id="b3"></button>
<button id="b4"></button>
<button id="b5"></button>
<button id="b6"></button>
<p id="com1"><b> ATM</b></p></div>
<div class="screen">
<div id="loading">
<p id="inf" >Please wait 5 seconds</p>
<div id="round1"></div>
<div id="round2"></div>
<div id="round3"></div>
<div id="round4"></div>
<p id="l4" style="color:white;font-weight:bold">Card processing</p>
</div>
<div id="begin">
<p class="well1"> Welcome to Our ATM </p>
<p class="well2">Enter demo acc no.</p>
<input type="text" class="pass2" maxlength="8">
<button id="btne2" >Submit</button>
</div>
<div id="all">
<div class="welcome">
<p class="well8">Welcome UserName !!</p>
<p class="well2">Please enter your password</p>
<input type="password" class="pass" maxlength="4" >
<button id="btne1" >Submit</button>
</div>
<div id="beginwrg">
<p id="pinwrg6">!! Invalid Account number !!</p>
<p id="pinwrg2">!! Please try again !!</p>
<center> <button id="bac4">Back</button></center>
</div>
<div id="pinwrg">
<p id="pinwrg1">!! Invalid pin !!</p>
<p id="pinwrg2">!! Please try again !!</p>
<center> <button id="bac3">Back</button></center>
</div>
<div id="pincrt">
<div id="success">
<button id="wdr">WITHDRAW</button>
<button id="dep">DEPOSIT</button>
<button id="mst">BAL ENQUIRY</button>
<button id="cpin">CHANGE PIN</button>
<button id="det">DETAILS</button>
<button id="otr">OTHERS</button>
<center> <button id="backs">Cancel</button></center>
</div>
<div id="deti">
<table id="de">
<tr>
<td>Account Name:</td>
<td>UserName </td>
</tr>
<tr>
<td style="text-align:right">Account No:</td>
<td>12345678</td>
</tr>
<tr>
<td style="text-align:right">Total Amount:</td>
<td>50,000</td>
</tr>
<tr>
<td style="text-align:right">Account type:</td>
<td>Savings</td>
</tr>
</table>
<center> <button id="back">Back</button></center>
</div>
<div id="error">
<p id="err1">ERROR-404<br></p><p id="erp2">This feature under construction and it will be available soon..</p>
<center> <button id="back2">Back</button></center>
</div>
<div id="chgpin">
<p id="err8">Permission required!!</p><p id="err4">Sorry Permission denied,<br> visit nearest branch</p>
<center> <button id="back3">Back</button></center>
</div>
<div id="balen">
<p id="err5">Total balance:50,000<br>Last withdarw:20,000
<br>credit interest:400</p>
<center> <button id="back4">Back</button></center>
</div>
<div id="witdrw">
<b> Enter the amount: </b><input type="number" id="witdrwno">
<button id="btns2">Submit</button>
<button id="back5">Back</button>
</div>
<div id="bill">
<p id="succ">!!SUCCESS!!</p>
<p id="succ2">Please collect your cash within 5 seconds<br>take your card back</p>
</div>
<div id="result">
<p id="wdt6">Total amount:</p>
<p id="wdt7"></p>
<p id="wdt2">widthdrawl amount:</p>
<p id="wdt3"></p>
<p id="wdt4">Remaining balance:</p>
<p id="wdt5"></p>
<center> <button id="back6">Back</button></center>
</div>
<div id="wrong">
<p id="err5">Error:Your account contains low balance than you entered</p><br><p id="err6">**Please Enter the valid amount** </p>
<center> <button id="back7">Back</button></center>
</div>
<div id="depst">
<b> Enter the amount: </b><input type="number" id="depstno">
<input type="button" id="bt3" value="Submit">
<button id="back8">Back</button>
</div>
<div id="result2">
<p id="dep8">Total amount:</p>
<p id="dep9"></p>
<p id="dep10">Deposited amount:</p>
<p id="dep11"></p>
<p id="dep12">previous balance:</p>
<p id="dep13"></p>
<center> <button id="back9">Back</button></center>
</div>
<div id="final">
<p id="final1">Thank you</p>. <p id="final3">For visiting ATM</p>
<p id="final2">Have a nice day</p>
</div>
</div>
</div>
</div>
</div>
<div id="card">
<div id="indictr">
<div id="card2">
</div>
</div>
</div>
<div id="botto">
<div id="indicator2"> </div> <div id="cash"><div id="cash1"></div></div>
<button id="help1" onclick="arr();">!</button>
</div>
</center>
</div>
</body>
<script src="main.js"></script>
</html>JavaScript Code:
alert("Account number:12345678 and password:9876 and click this icon for help(!)");
function showe() {
$("#begin").show();
$("#indicator2").hide();
$("#loading").hide();
$("#cash1").hide();
clearInterval(ani);
}
function showes() {
$("#result").show();
$("#bill").hide();
$("#cash1").hide();
$("#indicator2").hide();
clearInterval(mani);
}
$(document).ready(function () {
ani = setInterval("showe()", 9000);
$("#loading").show();
$("#begin").hide();
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide();
$("#depst").hide();
$("#result2").hide();
$("#final").hide();
$("#pinwrg").hide();
$("#beginwrg").hide();
$("#bill").hide();
$("#cash1").hide();
$("#indicator2").hide();
$("#btne2").click(function () {
var accno = 12345678;
var accs = $(".pass2").val();
if (accno == accs) {
$(".welcome").show("fast");
$("#begin").hide("fast");
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
}
else {
$("#beginwrg").show("fast");
$("#begin").hide("fast");
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
}
});
$("#bac4").click(function () {
$("#begin ").show();
$("#indicator2").hide();
$("#beginwrg").hide();
$("#cash1").hide();
navigator.vibrate(100);
});
$("#btne1").click(function () {
var pin = 9876;
var pins = $(".pass").val();
if (pins == pin) {
$("#success").show();
$(".welcome").hide("fast");
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
}
else {
$("#pinwrg").show();
$(".welcome").hide("fast");
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
}
});
$("#bac3").click(function () {
$(".welcome ").show();
$("#pinwrg").hide();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
});
$("#backs").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#balen").hide();
$("#chgpin").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#result2").hide("fast");
$("#depst").hide("fast");
$("#final").show();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
});
$("#det").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").show();
$("#error").hide();
$("#result").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
$("#back").click(function () {
$(".welcome").hide();
$("#success").show();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#result").hide();
$("#indicator2").hide();
navigator.vibrate(100);
});
});
$("#otr").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").show();
$("#chgpin").hide();
$("#balen").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#witdrw").hide();
$("#indicator2").hide();
navigator.vibrate(100);
$("#back2").click(function () {
$(".welcome").hide();
$("#success").show();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#indicator2").hide();
$("#cash1").hide();
navigator.vibrate(100);
});
});
$("#cpin").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#chgpin").show();
$("#balen").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#indicator2").hide();
$("#cash1").hide();
navigator.vibrate(100);
$("#back3").click(function () {
$(".welcome").hide();
$("#success").show();
$("#deti").hide();
$("#error").hide();
$("#balen").hide();
$("#chgpin").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#witdrw").hide();
$("#indicator2").hide();
navigator.vibrate(100);
});
});
$("#mst").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").show();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#indicator2").hide();
$("#witdrw").hide();
navigator.vibrate(100);
$("#back4").click(function () {
$(".welcome").hide();
$("#success").show();
$("#deti").hide();
$("#error").hide();
$("#balen").hide();
$("#chgpin").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
});
});
$("#wdr").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").show();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
$("#back5").click(function () {
$(".welcome").hide();
$("#success").show();
$("#deti").hide();
$("#error").hide();
$("#balen").hide();
$("#chgpin").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#indicator2").hide();
$("#cash1").hide();
navigator.vibrate(100);
});
});
$("#btns2").click(function () {
$("#wdt3").empty();
$("#wdt5").empty();
$("#wdt7").empty();
var bal = 50000;
var str = $("#witdrwno").val();
if (bal >= str) {
var sub = bal - str;
if (str == "") {
str = 0;
}
mani = setInterval("showes()", 7000);
$("#bill").show();
$("#cash1").show();
$("#indicator2").show();
$("#wdt3").append(str);
$("#wdt5").append(sub);
$("#wdt7").append(bal);
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
navigator.vibrate(100);
$("#back6").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#balen").hide();
$("#chgpin").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").show();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
});
}
else {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").hide();
$("#wrong").show();
$("#result").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#indicator2").hide();
navigator.vibrate(100);
$("#back7").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#balen").hide();
$("#chgpin").hide();
$("#witdrw").show();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#indicator2").hide();
$("#cash1").hide();
navigator.vibrate(100);
});
}
});
$("#dep").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").show("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
$("#back8").click(function () {
$(".welcome").hide();
$("#success").show();
$("#deti").hide();
$("#error").hide();
$("#balen").hide();
$("#chgpin").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#depst").hide("fast");
$("#result2").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
});
});
$("#bt3").click(function () {
$("#dep11").empty();
$("#dep9").empty();
$("#dep13").empty();
$("#cash1").hide();
$("#indicator2").hide();
var bal1 = 50000;
var str1 = $("#depstno").val();
var sub1 = parseInt(bal1) + parseInt(str1);
if (str1 == "") {
str1 = 0;
}
$("#dep11").append(str1);
$("#dep9").append(sub1);
$("#dep13").append(bal1);
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#chgpin").hide();
$("#balen").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#result2").show("fast");
$("#depst").hide("fast");
$("#final").hide();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
$("#back9").click(function () {
$(".welcome").hide();
$("#success").hide();
$("#deti").hide();
$("#error").hide();
$("#balen").hide();
$("#chgpin").hide();
$("#witdrw").hide();
$("#result").hide();
$("#wrong").hide("fast");
$("#result2").hide("fast");
$("#depst").hide("fast");
$("#final").show();
$("#cash1").hide();
$("#indicator2").hide();
navigator.vibrate(100);
});
});
});CSS Code:
body {
background: linear-gradient(135deg, #fff333, #ff3377);
}
#outer {
position: absolute;
width: 340px;
height: 240px;
background-color: silver;
top: 110px;
left: 7px;
border-style: double;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
align-content: center;
border-color: black;
border-width: 5px;
border-style: outset;
text-shadow: 0.5px 0.5px black;
}
#acname {
text-transform: uppercase;
font-weight: bold;
color: black;
position: absolute;
align-content: center;
top: 40px;
left: 146px;
font-size: 12.5px;
text-shadow: 1px -1px 1px black;
}
#de {
position: absolute;
font-weight: bold;
text-transform: uppercase;
font-size: 15px;
top: 30px;
left: 5px;
border-color: white;
border-radius: 3px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#b1 {
height: 14px;
position: absolute;
width: 4.5px;
background-color: white;
border-color: black;
border-width: 2px;
top: 60px;
left: 5px;
align-content: center;
border-style: solid;
}
#b2 {
height: 14px;
position: absolute;
width: 4.5px;
background-color: white;
border-color: black;
border-width: 2px;
top: 120px;
left: 5px;
border-style: solid;
align-content: center;
}
#b3 {
height: 14px;
position: absolute;
width: 4.5px;
background-color: white;
border-color: black;
border-width: 2px;
top: 180px;
left: 5px;
border-style: solid;
align-content: center;
}
#user23 {
font-weight: bold;
color: white;
position: absolute;
left: 78px;
top: 50px;
font-size: 13px;
text-shadow: 0.5px -1px 1px black;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#b4 {
height: 14px;
position: absolute;
width: 4.5px;
background-color: white;
border-color: black;
border-width: 2px;
top: 180px;
right: 5px;
border-style: solid;
align-content: center;
}
#b5 {
height: 14px;
position: absolute;
width: 4.5px;
background-color: white;
border-color: black;
border-width: 2px;
top: 120px;
right: 5px;
border-style: solid;
align-content: center;
}
#b6 {
height: 14px;
position: absolute;
width: 4.5px;
background-color: white;
border-color: black;
border-width: 2px;
top: 60px;
right: 5px;
border-style: solid;
align-content: center;
}
#camera {
width: 15px;
position: absolute;
height: 15px;
background-color: lightgrey;
border-radius: 50%;
left: 150px;
top: 8px;
border-style: double;
align-content: center;
}
.screen {
width: 260px;
height: 160px;
position: absolute;
background-color: lightblue;
left: 25px;
top: 30px;
bottom: 30px;
right: 30px;
border-width: 15px;
border-top-style: inset;
border-top-color: black;
border-bottom-style: outset;
border-bottom-color: black;
border-left-style: inset;
border-left-color: black;
border-right-style: outset;
border-right-color: black;
align-content: center;
}
.well1 {
font-weight: bold;
color: Black;
position: absolute;
font-family: "Montserrat", serif;
left: 15px;
text-transform: uppercase;
top: 8px;
text-shadow: 0.5px -1px 1px black;
align-content: center;
}
.well2 {
font-weight: bold;
color: white;
position: absolute;
font-family: "Montserrat", serif;
left: 29px;
top: 30px;
align-content: center;
text-shadow: 0.5px 0.5px white;
}
.pass,
.pass2 {
height: 10px;
position: absolute;
align-content: center;
width: 80px;
top: 80px;
left: 80px;
border-radius: 5px;
text-shadow: 0.5px 0.5px black;
border-style: solid;
border-color: black;
}
#btne1,
#btne2 {
height: 20px;
position: absolute;
width: 40px;
top: 110px;
left: 100px;
font-size: 8px;
text-align: center;
font-weight: bold;
text-shadow: 0.5px 0.5px black;
maxlength: 8;
align-content: center;
}
#com1 {
text-transform: uppercase;
font-weight: bold;
color: black;
position: absolute;
top: 216px;
left: 149px;
font-size: 10px;
text-shadow: 1px -1px 1px black;
align-content: center;
}
#botto {
position: absolute;
width: 340px;
left: 7px;
background-color: darkgrey;
height: 170px;
top: 410px;
border-style: inset;
border-width: 5px;
align-content: center;
border-color: black;
}
#cash {
position: absolute;
width: 130px;
height: 15px;
background-color: grey;
top: 25px;
left: 101px;
border-color: black;
border-width: 5px;
border-style: outset;
align-content: center;
}
#wdr {
position: absolute;
width: 60px;
height: 17px;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
left: 10px;
top: 15px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#dep {
position: absolute;
width: 60px;
height: 17px;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
left: 10px;
top: 75px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#mst {
position: absolute;
width: 60px;
height: 24px;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
left: 10px;
top: 130px;
align-content: center;
text-shadow: 0.5px 0.5px black;
}
#det {
position: absolute;
width: 60px;
height: 17px;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
right: 10px;
top: 15px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#otr {
position: absolute;
width: 60px;
height: 17px;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
right: 10px;
top: 75px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#cpin {
position: absolute;
width: 60px;
height: 24px;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
right: 10px;
top: 130px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#back,
#back2,
#back3 {
bottom: 5px;
position: absolute;
left: 100px;
height: 20px;
width: 40px;
text-align: center;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#back4,
#back9 {
bottom: 5px;
position: absolute;
left: 100px;
height: 20px;
width: 40px;
text-align: center;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#back6,
#back7,
#back5 {
bottom: 5px;
position: absolute;
left: 100px;
height: 20px;
width: 40px;
text-align: center;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#witdrw,
#depst {
position: absolute;
top: 42px;
font-size: 14px;
left: 30px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#witdrwno,
#depstno {
position: absolute;
top: 3px;
width: 65px;
height: 8px;
left: 119px;
align-content: center;
text-shadow: 0.5px 0.5px black;
}
#dep10 {
position: absolute;
top: 40px;
font-weight: bold;
font-size: 15px;
text-shadow: 0.5px 0.5px black;
left: 5px;
align-content: center;
}
#wdt7 {
position: absolute;
top: 10px;
font-weight: bold;
font-size: 15px;
left: 150px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#wdt5 {
position: absolute;
top: 70px;
font-weight: bold;
font-size: 15px;
left: 150px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#wdt3 {
position: absolute;
top: 40px;
font-weight: bold;
font-size: 15px;
left: 150px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#wdt4,
#dep12 {
align-content: center;
position: absolute;
top: 70px;
font-weight: bold;
font-size: 15px;
text-shadow: 0.5px 0.5px black;
left: 13px;
}
#dep8 {
position: absolute;
top: 10px;
font-weight: bold;
font-size: 15px;
text-shadow: 0.5px 0.5px black;
left: 42px;
align-content: center;
}
#btns2,
#bt3 {
position: absolute;
top: 30px;
width: 50px;
height: 22px;
font-size: 10px;
text-align: center;
font-weight: bold;
background-color: lightgrey;
left: 65px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#back5,
#back8 {
align-content: center;
position: absolute;
left: 70px;
height: 20px;
width: 40px;
top: 85px;
text-align: center;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
text-shadow: 0.5px 0.5px black;
}
#backs {
align-content: center;
bottom: 40px;
position: absolute;
left: 105px;
height: 20px;
width: 40px;
text-align: center;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
text-shadow: 0.5px 0.5px black;
}
#pinwrg1 {
position: absolute;
font-weight: bold;
left: 80px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#pinwrg6 {
position: absolute;
font-weight: bold;
left: 40px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#pinwrg2 {
position: absolute;
font-weight: bold;
left: 65px;
top: 30px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#bac3,
#bac4 {
align-content: center;
bottom: 5px;
position: absolute;
left: 100px;
height: 20px;
width: 40px;
text-align: center;
background-color: lightgrey;
font-weight: bold;
font-size: 8px;
text-shadow: 0.5px 0.5px black;
}
#card {
align-content: center;
position: absolute;
width: 340px;
height: 40px;
background-color: darkgrey;
top: 360px;
left: 7px;
border-color: black;
border-width: 5px;
border-style: outset;
}
#card2 {
align-content: center;
position: absolute;
width: 70px;
height: 7px;
background-color: grey;
top: 4px;
left: 5px;
border-color: black;
border-width: 5px;
border-style: outset;
overflow: hidden;
}
.one {
align-content: center;
height: 10px;
position: absolute;
width: 280px;
background-color: white;
top: 78px;
left: 6px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
border-style: solid;
border-bottom-color: black;
border-bottom-width: 3px;
}
.one {
align-content: center;
transform: rotateX(40deg);
animation: one 2s infinite;
animation-direction: alternate;
}
@keyframes one {
0% {
transform: rotateX(30deg);
}
50% {
transform: rotateX(50deg);
}
100% {
transform: rotateX(70deg);
}
}
#lens {
width: 8px;
position: absolute;
height: 8px;
background-color: black;
border-radius: 50%;
left: 3.5px;
top: 3.5px;
animation: two 6s infinite;
transform: rotateY (40deg);
align-content: center;
animation-direction: alternate;
}
@keyframes two {
0% {
transform: rotateY (30deg);
}
20% {
transform: rotateX(30deg);
}
40% {
transform: rotateY(50deg);
}
50% {
transform: rotateX(50deg);
}
75% {
transform: rotateX(70deg);
}
100% {
transform: rotateY (30deg);
}
}
#indictr {
height: 25px;
width: 90px;
background-color: green;
left: 120px;
position: absolute;
top: 6px;
border-style: solid;
border-width: 2.5px;
animation: clr 0.5s infinite;
align-content: center;
}
@keyframes clr {
0% {
background-color: #7cfc00;
}
100% {
background-color: grey;
}
}
#inf {
position: absolute;
left: 49px;
text-shadow: 0.5px 0.5px black;
font-weight: bold;
color: white;
align-content: center;
}
#l4 {
position: absolute;
left: 70px;
bottom: 9px;
text-shadow: 0.5px 0.5px black;
font-weight: bold;
color: white;
align-content: center;
}
#round1 {
width: 10px;
height: 10px;
border-radius: 50%;
background: blue;
animation: ball 0.7s infinite;
position: absolute;
left: 3.1cm;
margin-top: 75px;
align-content: center;
}
#round3 {
width: 10px;
height: 10px;
border-radius: 50%;
background: red;
animation: ball 0.6s infinite;
position: absolute;
left: 2.7cm;
margin-top: 75px;
align-content: center;
}
#round2 {
width: 10px;
height: 10px;
border-radius: 50%;
background: green;
animation: ball 0.9s infinite;
position: absolute;
left: 3.9cm;
margin-top: 75px;
align-content: center;
}
#round4 {
width: 10px;
height: 10px;
border-radius: 50%;
background: yellow;
animation: ball 0.8s infinite;
position: absolute;
left: 3.5cm;
margin-top: 75px;
align-content: center;
}
@keyframes ball {
0% {
top: 0;
}
10% {
top: 0.1cm;
}
20% {
top: 0.16cm;
}
30% {
top: 0.22cm;
}
40% {
top: 0.28cm;
}
50% {
top: 0.34cm;
}
60% {
top: 0.28cm;
}
70% {
top: 0.22cm;
}
80% {
top: 0.16cm;
}
90% {
top: 0.1cm;
}
100% {
top: 0;
}
}
#loading {
width: 260px;
height: 160px;
position: absolute;
background-color: black;
left: 0.01px;
top: 0.01px;
bottom: 0.01px;
right: 0.01px;
overflow: hidden;
align-content: center;
}
#help1 {
top: 60px;
position: absolute;
left: 159px;
border-radius: 50%;
font-size: 8px;
font-weight: bold;
background-color: grey;
text-shadow: 0.5px 0.5px black;
border-style: solid;
border-width: 3px;
border-color: black;
align-content: center;
}
#err1 {
position: absolute;
font-weight: bold;
font-size: 15px;
top: 20px;
left: 79px;
border-color: white;
border-radius: 3px;
text-shadow: 0.5px 0.5px black;
overflow: hidden;
align-content: center;
}
#erp2,
#err4 {
position: absolute;
font-weight: bold;
font-size: 15px;
top: 50px;
left: 5px;
border-color: white;
border-radius: 3px;
text-shadow: 0.5px 0.5px black;
overflow: hidden;
align-content: center;
}
#err5 {
position: absolute;
font-weight: bold;
font-size: 15px;
top: 20px;
left: 20px;
border-color: white;
border-radius: 3px;
text-shadow: 0.5px 0.5px black;
overflow: hidden;
align-content: center;
}
#err6 {
position: absolute;
font-weight: bold;
font-size: 15px;
top: 70px;
left: 20px;
border-color: white;
border-radius: 3px;
text-shadow: 0.5px 0.5px black;
overflow: hidden;
align-content: center;
}
#final1 {
font-family: "Montserrat";
position: absolute;
text-transform: uppercase;
font-weight: bold;
font-size: 25px;
top: 5px;
left: 60px;
text-shadow: 1px -1px 1px black;
color: gold;
align-content: center;
}
#final3 {
font-family: "Montserrat";
position: absolute;
font-weight: bold;
font-size: 25px;
top: 45px;
left: 20px;
color: gold;
align-content: center;
}
#final2 {
position: absolute;
font-weight: bold;
font-size: 25px;
font-family: "Montserrat", serif;
top: 80px;
left: 60px;
text-shadow: 0.5px 0.5px black;
color: pink;
align-content: center;
}
#final {
width: 260px;
height: 160px;
position: absolute;
background-color: black;
left: 0.01px;
top: 0.01px;
bottom: 0.01px;
right: 0.01px;
overflow: hidden;
align-content: center;
}
#wdt6 {
position: absolute;
top: 10px;
font-weight: bold;
font-size: 15px;
text-shadow: 0.5px 0.5px black;
left: 53px;
align-content: center;
}
#wdt2 {
position: absolute;
top: 40px;
font-weight: bold;
font-size: 15px;
text-shadow: 0.5px 0.5px black;
left: 12px;
align-content: center;
}
#dep9 {
position: absolute;
top: 10px;
font-weight: bold;
font-size: 15px;
left: 135px;
text-shadow: 0.5px 0.5px black;
align-content: center;
}
#dep13 {
align-content: center;
position: absolute;
top: 70px;
font-weight: bold;
font-size: 15px;
left: 135px;
text-shadow: 0.5px 0.5px black;
}
#dep11 {
align-content: center;
position: absolute;
top: 40px;
font-weight: bold;
font-size: 15px;
left: 135px;
text-shadow: 0.5px 0.5px black;
}
#err8 {
align-content: center;
position: absolute;
font-weight: bold;
font-size: 15px;
top: 20px;
left: 40px;
border-color: white;
border-radius: 3px;
text-shadow: 0.5px 0.5px black;
overflow: hidden;
text-transform: uppercase;
}
#atmmac {
align-content: center;
margin: auto;
height: auto;
width: fit-content;
background-color: #fff;
padding: 10px;
}
.well8 {
align-content: center;
font-weight: bold;
color: Black;
position: absolute;
font-family: "Montserrat", serif;
left: 25px;
text-transform: uppercase;
top: 4px;
text-shadow: 0.5px -1px 1px black;
}
.box1,
.pass {
align-content: center;
border-style: solid;
border-color: black;
}
#cash1 {
position: absolute;
height: 20px;
width: 120px;
background-color: #fafad2;
border-color: black;
border-style: solid;
border-width: 3px;
left: 2.23px;
align-content: center;
}
#bill {
width: 260px;
height: 160px;
position: absolute;
background-color: black;
position: absolute;
font-weight: bold;
font-size: 15px;
align-content: center;
text-shadow: 0.5px 0.5px black;
overflow: hidden;
}
#succ {
position: absolute;
font-weight: bold;
font-size: 25px;
left: 65px;
color: white;
align-content: center;
text-shadow: 0.5px 0.5px white;
overflow: hidden;
text-transform: uppercase;
}
#succ2 {
position: absolute;
font-weight: bold;
font-size: 15px;
align-content: center;
top: 70px;
left: 10px;
color: white;
text-shadow: 0.5px 0.5px white;
overflow: hidden;
right: 10px;
}
#indicator2 {
height: 38px;
width: 153px;
background-color: grey;
left: 92px;
position: absolute;
top: 16px;
border-style: solid;
border-width: 2.5px;
animation: dlr 0.5s infinite;
align-content: center;
}
@keyframes dlr {
0% {
background-color: red;
}
100% {
background-color: grey;
}
}
#light {
align-content: center;
height: 3px;
width: 3px;
border-radius: 50%;
border-style: solid;
border-color: black;
border-width: 2px;
position: absolute;
top: 3.5px;
left: 22px;
animation: blr 0.5s infinite;
}
@keyframes blr {
0% {
background-color: #ff0000;
}
100% {
background-color: green;
}
}Output:
Image output:



Video output:
Also Read:
- What is web development for beginners?
- Chat App with Node.js and Socket.io
- Draw Doraemon using HTML and CSS
- Draw House using HTML and CSS
- Draw Dog using CSS
- Rock Paper Scissor in HTML CSS JavaScript
- Pong Game in HTML and JavaScript
- Tip Calculator in HTML and JavaScript
- Calculator in HTML CSS JavaScript
- BMI Calculator in HTML CSS JavaScript
- Color picker in HTML and JavaScript
- Number Guessing Game in JavaScript
- ATM in JavaScript
- Inventory Management System in JavaScript
- Courier Tracking System in HTML CSS and JS
- Word Count App in JavaScript
- To-Do List in HTML CSS JavaScript
- Tic-Tac-Toe game in JavaScript
- Music player using HTML CSS and JavaScript
- Happy Diwali in JavaSCript



