
Hello everyone, in this article, we will discuss how to create a simple Music player using HTML, CSS, and JavaScript. First, we will see the folder structure, and later I will show the code for the music player.
We are not attaching any cloud, songs will be played from local memory only.
Folder Structure
This is our folder structure,
The images folder contains all the images for the song cover.
The music folder contains music.
index.html contains our Html code.
main.css contains styling for our web page.
main.js contains all the logic.
HTML code:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Music Player: CopyAssignment</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.12.1/css/all.css" crossorigin="anonymous">
<link rel='stylesheet' type='text/css' media='screen' href='main.css'>
</head>
<body>
<div class="main_div">
<div class="current_song"></div>
<img src="" id="cover_photo"/>
<h1 id="title"></h1>
<p id="singer"></p>
<button id="prev"><i class="fas fa-backward fa-3x prev"></i></button>
<button id="play"><i class="fas fa-play fa-3x prev"></i></button>
<button id="next"><i class="fas fa-forward fa-3x prev"></i></button>
</div>
<div class="songs">
</div>
</div>
<script src='main.js'></script>
</body>
</html>CSS code:
body{
background: linear-gradient(45deg, black, #282C35);
height: 100%;
margin: 0;
background-repeat: no-repeat;
background-attachment: fixed;
background-color: rgba(255, 255, 255, .15);
backdrop-filter: blur(5px);
}
h1{
color: whitesmoke;
position: absolute;
top: 500px;
left: 300px;
}
p{
color: whitesmoke;
}
img{
width: 500px;
height: 400px;
position: absolute;
left: 150px;
top: 90px;
}
p{
color: whitesmoke;
position: absolute;
top: 550px;
left: 360px;
}
#prev{
background-color: black;
border: none;
position: absolute;
top: 600px;
left: 280px;
}
#play{
background-color: black;
border: none;
position: absolute;
top: 600px;
left: 370px;
}
#next{
background-color: black;
border: none;
position: absolute;
top: 600px;
left: 440px;
}
.prev{
color: whitesmoke;
height: 5vh;
}JavaScript code:
//getting all elements of html in js
let song_image = document.getElementById("cover_photo")
let song_title = document.getElementById("title")
let song_singer = document.getElementById("singer")
let song_play = document.getElementById("play")
let song_prev = document.getElementById("prev")
let song_next = document.getElementById("next")
console.log(song_play)
//creating song object list
let songs_list = [
{
name : 'Lover',
Image : 'images/lover_image.jpg',
Song : 'music/Lover.mp3',
Singer : 'Diljit'
},
{
name : 'Love Story',
Image : 'images/taylor_swift_love_story.jpg',
Song : 'music/Taylor-Swift-Love-Story.mp3',
Singer : 'Taylor Swift'
},
{
name : 'Red',
Image : 'images/Taylor_Swift_Red.png',
Song : 'music/Taylor-Swift-Red.mp3',
Singer : 'Taylor Swift'
},
{
name : 'Wildest Dreams',
Image : 'images/wildest_dreams_taylor.jfif',
Song : 'music/Taylor-Swift-Wildest-Dreams.mp3',
Singer : 'Taylor Swift'
}
]
//keeping track of which song is playing and if song is playing or not
let i=0;
let flag=false;
//showing song name and image on screen
var audio = new Audio(songs_list[i].Song);
song_image.src = songs_list[i].Image
song_title.innerHTML = songs_list[i].name
song_singer.innerHTML = songs_list[i].Singer
//function to play/pause song
song_play.addEventListener("click", function(){
if(flag ===false){
audio.play()
flag=true;
console.log(flag)
}
else{
audio.pause()
flag=false;
console.log(flag)
}
})
//function to play next song
song_next.addEventListener("click", function(){
audio.pause()
flag = false;
i = i+1;
if(i>=songs_list.length){
i=0;
}
console.log(i)
song_image.src = songs_list[i].Image
song_singer.innerHTML = songs_list[i].Singer
song_title.innerHTML = songs_list[i].name
audio = new Audio(songs_list[i].Song)
if(flag ===false){
audio.play()
flag=true;
console.log(flag)
}
})
//function to play previous song
song_prev.addEventListener("click", function(){
audio.pause()
flag = false;
i = i-1;
if(i<=0){
i=songs_list.length-1;
console.log(i)
}
song_image.src = songs_list[i].Image
song_singer.innerHTML = songs_list[i].Singer
song_title.innerHTML = songs_list[i].name
audio = new Audio(songs_list[i].Song)
if(flag ===false){
audio.play()
flag=true;
console.log(flag)
}
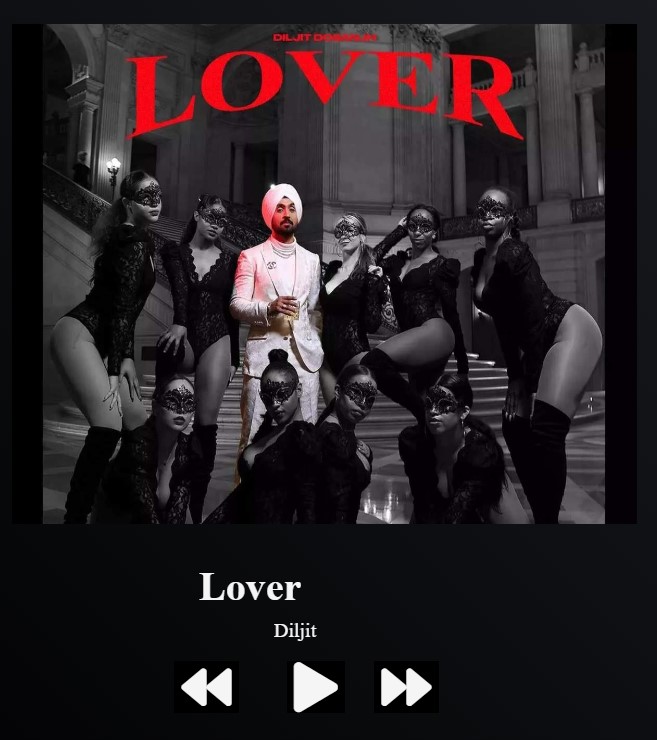
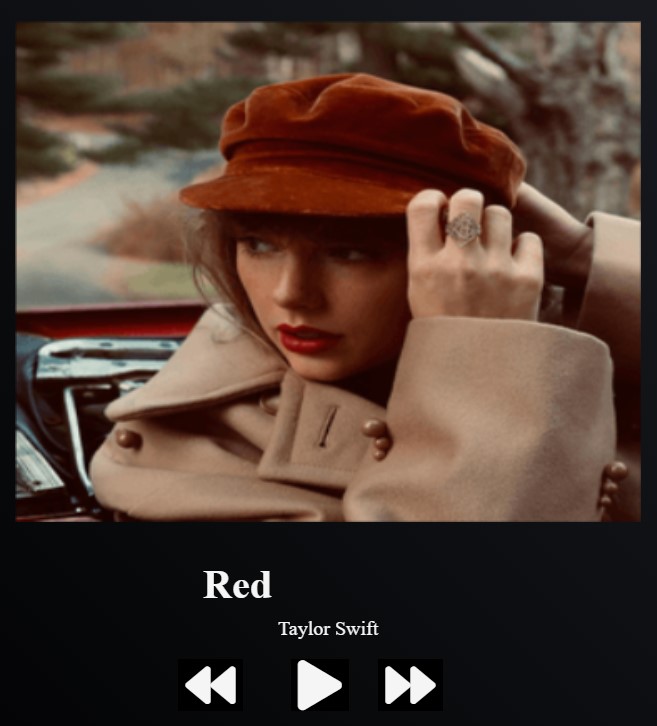
})Output for Music player using HTML CSS and JavaScript:



Also Read:
- Most Underrated Database Trick | Life-Saving SQL Command
- Python List Methods
- Top 5 Free HTML Resume Templates in 2024 | With Source Code
- How to See Connected Wi-Fi Passwords in Windows?
- 2023 Merry Christmas using Python Turtle
- 23 AI Tools You Won’t Believe are Free
- Python 3.12.1 is Now Available
- Best Deepfake Apps and Websites You Can Try for Fun
- Amazon launched free Prompt Engineering course: Enroll Now
- 10 GitHub Repositories to Master Machine Learning
- Hello World in 35 Programming Languages
- How to Scrape Data From Any Website with Python?
- Become Job Ready With Free Harvard Computer Science course: Enroll Now
- Free Python Certification course from Alison: Good for Resume
- Download 1000+ Projects, All B.Tech & Programming Notes, Job, Resume & Interview Guide, and More – Get Your Ultimate Programming Bundle!
- Udacity Giving Free Python Course: Here is how to Enroll
- Love Babbar’s Income Revealed
- Top 5 Websites to Learn Programming in 2024
- Python Internship for college students and freshers: Apply Here
- Microsoft Giving Free Python Course in 2023: Enroll Now
- Top 5 Free Python Courses on YouTube in 2024
- Complete Python Roadmap for Beginners in 2024
- New secrets to Earn money with Python in 2024
- Connect with HR Directly – Job Hack
- Google offering free Python course: Enroll Today
- What is an AI Tool?
- Google Internship 2024
- TCS Launched Free Certification Course with Industry Recognized Value
- Top Free AI Tools for Students and Job Seekers
- Unveiling the Future of AI Detector

