
The technology industry is one of the trending industries for job opportunities. Due to the worldwide demand for tech solutions and the increase in the usage of its products, the tech field is what youngsters and professionals are choosing.
The coding for a specific software or web app or website or mobile app or utilities is all about programming languages. Programming languages are behind these tech products.
JavaScript is one of the trending programming languages, helpful for building web pages.
The focus of the article is JavaScript Roadmap for Beginners i.e. the correct path to learn JavaScipt if you are a beginner. But before that, let’s know what JavaScipt is.
What is JavaScript? Why it is Java and Script?
JavaScipt is a lightweight, integrated and object-oriented programming language designed for creating dynamic web pages. It works with a client-side script allowing users to interact with web pages.
JavaScipt can update or handle the HTML and CSS of a web page. It can be included in or referenced by an HTML document. Client-side JavaScript is one of the most common forms of the language.
The script is something that use to build web pages like HTML. JavaScript was first known as LiveScript, but at that time Java was a very popular language, and hence the nomenclature changed to JavaScript.
Where is JavaScript used?
HTML and CSS can make beautiful webpages, but the limitation is they are static. However, JavaScript allows the creation of dynamic web pages that can interact with users. Thus, JavaScript is used as the client-side programming language.
It helps to create eye catchy and fast websites. JavaScript has tons of built-in libraries for almost all functionalities. JavaScript frameworks like React JS, Express JS, Node JS, etc can turn your basic HTML into award-winning websites. Another great advantage of JavaScript is, it can run anywhere, in your browser too. It comes installed in any modern browser.
The high demand for JavaScript can be a great reason for you to build your career in it.
Bookmark this page for future before you lost it
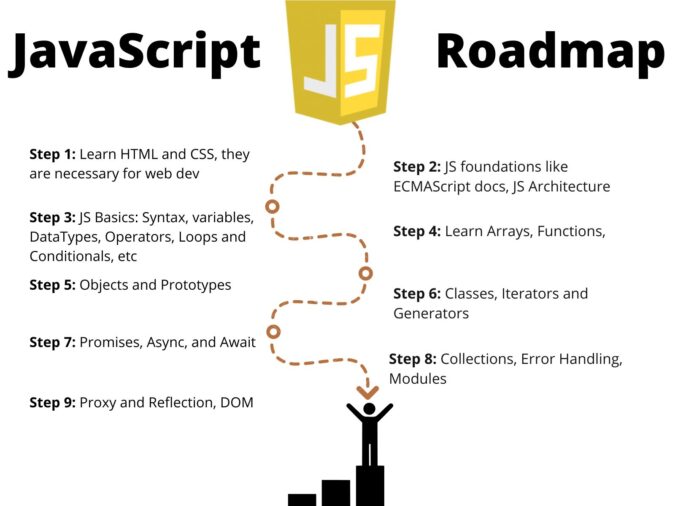
Best JavaScript Roadmap for Beginners
1. HTML and CSS
JavaScript is integrated with HTML and CSS, the two main programming languages which define the structure and visuals of web pages.
Hence, the essentials or prerequisites of JavaScript are HTML and CSS.
HTML: HTML (Hyper Text Markup Language) defines the structure of web pages.
CSS: CSS (Cascading Style Sheets) describes how web pages are presented.
Resources:
There are plenty of free resources available to learn these languages. First, you need to learn HTML and then CSS. A few of them are:
1. w3schools.com : HTML and CSS
2. Youtube: Freecodecamp. Check it out here.
3. Udemy: Check out here.
2. JavaScript Foundations
JavaScript is a scripting language and it comes built-in into browsers. There is a specific standard ECMAScript for javascript. ECMA stands for European Computer Manufacturer’s Association and it is a standard for scripting languages used for web applications. It is important to have its knowledge and its latest versions ES5 and ES6.
What to learn and Resources:
i. ECMAScript or ES: Refer to the docs here.
ii. JS Application Architecture:
This specifies how JS works across the web. Check it out here.
3. JavaScript Basics
The basis of any programming language is the elements that structure it. Don’t skip the basics before moving forward.
1. Fundamentals of JavaScript
i. Syntax: Click here.
ii. Datatypes: This is imp, as JS has 8 datatypes including NULL and Undefined. Click here.
ii. Variables: Click here.
iv. Literals, Keywords, and Identifiers: Click here.
v. JavaScript var, let, and const: Click here.
2. Operators
Like other programming languages, JS provides different operators to perform tasks, which include
i. Arithmetic
ii. Logical
iii. Relational
iv. Bitwise
v. Assignment, Unary and logical assignment
vi. Nullish coalescing
Learn about operators from here.
3. Conditional and Control Flow Statements
This includes if else, switch, and loops in JS.
i. if, if-else and if-else if
ii. Ternary operators
iii. switch statements
iv. for loop
v. while loop and do-while loop. Also, break and continue
Read about loops from here and about conditional statements from here.
4. Arrays
An array is an object capable of storing multiple values. In JS, arrays are like objects. There are multiple functions available for the array and it is highly recommended to not skip this data structure.
Learn here.
5. Functions
JavaScript has a variety of functions depending upon the programmer’s needs. Also, there are so many built-in functions commonly used. You need to learn, how to create functions with different return types and arguments, and how to call them. Also, learn about anonymous functions(functions with no name).
You also need to keep your eye on some commonly used advanced functions like call(), apply(), bind(), callback functions, rest parameters, IIFE, and arrow functions. This will be useful in real-life projects.
Learn here.
6. Objects and Prototypes
In Js, an object is a collection of properties. A property’s value can be a function and in such case, it is known as a method. Prototypes are the mechanism by which JavaScript objects inherit features from one another. This is one of the important concepts of JS which will be most used in real programs. You need to learn object methods, constructor functions, enumerable and own properties, prototype, prototype pattern, prototypal inheritance, functions over objects, etc.
Learn here.
7. Class
Class is a template for creating an object. JS class is similar to the constructor function. ES6 introduces the classes. Here you can encounter getters and setters, inheritance, class expression, computed property, static methods, and static properties, etc.
Learn here.
8. Iterators and Generators
In JS, a generator is a function that produces a sequence of values and the iterator is the object that uses the next() method to get the next value of the sequence. This comes in handy when you have to stop a function and do something and resume it. You can learn iterators, generators, yield keyword, iterables.
Learn here.
9. Promises, Async, and Await
This is more of an advanced JS. Asynchronous programming is a technique that enables your program to start a potentially long-running task and still be able to be responsive to other events while that task runs, rather than having to wait until that task has finished. Promises are used to handle asynchronous operations in JS. The await operator is used to wait for a Promise and get its fulfillment value. These are the most important events used in JS and hence, it is crucial to learn about promises, promise chaining, async, await, and promise error handling.
Learn here.
10. Collections
Like other programming languages, JS also have collections which are specialized data structure designed for tasks. These include map and set.
Learn about collections from here.
11. Error Handling
JavaScript also has functionalities to handle error events. try-catch and try-catch-finally blocks are effective to handle any occurring exceptions.
Learn here.
12. Modules
This is advanced JS and you need to learn how to write modular JavaScript code. Also, learn how to import a module dynamically using function-like objects. Learn JavaScript closure and modules.
Learn here.
13. Proxy and Reflection
Learn how to use a proxy object. The proxy object wraps the target object and intercepts the fundamental operations of the target object. Reflection defines the use of reflection API to manipulate variables, properties, and methods at runtime.
Learn here.
Bookmark this page for future before you lost it
14. DOM
Document Object Model or DOM is the owner of all other objects in a web page. An HTML DOM model is constructed as a tree of objects with nodes as tags of your HTML code. JS has the power to change and manipulate your HTML code, it can change all the HTML attributes or CSS style. It can react to all the existing HTML events and can change too.
There is a number of functions already available to do so.
This tutorial will help you to learn DOM.
These were the basic to advanced JavaScript concepts. However, JavaScript doesn’t limit till here. There are a lot of other concepts, but these are very essential. Rest, you can learn when you develop some real-life projects.
Practice is the key! These concepts are nothing but a waste if you won’t try them!
Resources to learn JavaScript for beginners
Here is the list of the best free beginner-friendly websites and video tutorials to learn JavaScript.
1. Best course for JS and it is beginner friendly:
2. Also, on the same channel, there is one more course with some more concepts:
3. https://www.w3schools.com/js/ This is indeed the best tutorial with practice ide if you are a reader.
4. This developer documentation is also worth it to learn JS with reading. Check it out here.
5. Also, Udemy has plenty of such courses. Check out the bestseller course here.
6. This website https://javascript.info/ will give you detailed info with examples.
The most important thing is to create projects. Check out this playlist.
Thank-you.
Also Read:
- What is web development for beginners?
- Chat App with Node.js and Socket.io
- Draw Doraemon using HTML and CSS
- Draw House using HTML and CSS
- Draw Dog using CSS
- Rock Paper Scissor in HTML CSS JavaScript
- Pong Game in HTML and JavaScript
- Tip Calculator in HTML and JavaScript
- Calculator in HTML CSS JavaScript
- BMI Calculator in HTML CSS JavaScript
- Color picker in HTML and JavaScript
- Number Guessing Game in JavaScript
- ATM in JavaScript
- Inventory Management System in JavaScript
- Courier Tracking System in HTML CSS and JS
- Word Count App in JavaScript
- To-Do List in HTML CSS JavaScript
- Tic-Tac-Toe game in JavaScript
- Music player using HTML CSS and JavaScript
- Happy Diwali in JavaSCript