
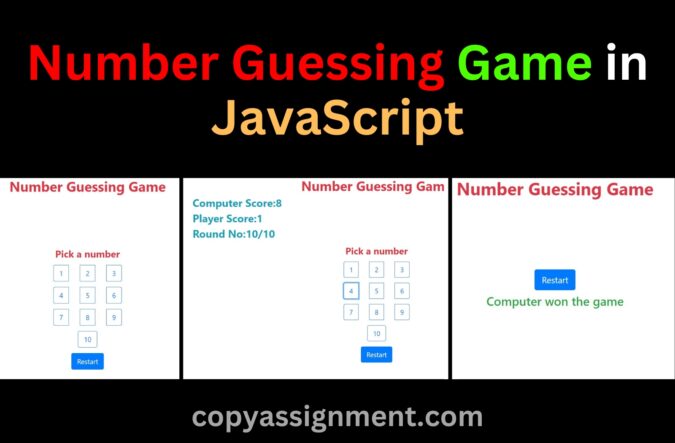
Today, we will make a simple Number Guessing Game in JavaScript, where a random number will be generated and the human/player will make a guess. At the end of the 10th round, the player or computer with more correct guesses wins the game. The user can then restart the game if they wish to play again.
Requirements
- Code Editor (VS Code Preferred)
- Chromium Browser (Chrome Preferred)
- Basic Knowledge of HTML, CSS, Javascript, and Bootstrap
Features
- Showing basic numbers from 1 to 10
- Playing against the computer
- The game will continue for 10 rounds
- The player with more right guesses wins the round
- Restarting the game once finished
Folder Structure
We will be using HTML, BootStrap, and JavaScript for developing a Number Guessing Game in JavaScript. Check out this image for the folder structure of our project.

index.html contains our Html code.
bootstrap has been used to style our web page.
main.js contains all the logic.
Coding the Number Guessing Game in JavaScript
First, we will create some variables to store the scores and round no of the game
let computerScore = 0;
let playerScore = 0;
let roundNumber = 1;To generate a random number first we will use the random library that is inbuilt into the javascript
function generateRandomNumber() {
return Math.floor(Math.random() * 10) + 1;
}
To write further logic we created a function called computerPlay(), this function will check the values guessed by the computer and the player. If the player guess is equal to the computer guess, we will increase the player score else we will increase the computer score. We will be using dom-manipulation to change the rendered in the webpage.
function computerPlay(number) {
const crandomNumber = generateRandomNumber();
if (crandomNumber == number) {
playerScore++;
} else {
computerScore++;
}
document.getElementById("computerScore").innerHTML = computerScore;
document.getElementById("playerScore").innerHTML = playerScore;
}To reset the game, we will change all the values back to their initial phase
function reset() {
computerScore = 0;
playerScore = 0;
roundNumber = 1;
document.getElementById("computerScore").innerHTML = computerScore;
document.getElementById("playerScore").innerHTML = playerScore;
document.getElementById("round").innerHTML = roundNumber;
document.getElementById("optionButtons").style.display = "flex";
document.getElementById("result").innerHTML = "";This is the driver function to play Number Guessing Game in JavaScript, this function runs every time a player clicks any number from 1 to 10. There are 10 rounds available for a user to play means a user guesses 10 times and if the clicks then the final score displays with an option to restart the game.
function playGame(number) {
computerPlay(number);
roundNumber++;
randomNumber = generateRandomNumber();
if (roundNumber != 11) {
document.getElementById("round").innerHTML = roundNumber;
}
if (roundNumber == 11) {
if (computerScore > playerScore) {
document.getElementById("result").innerHTML = "Computer won the game";
} else if (computerScore < playerScore) {
document.getElementById("result").innerHTML = "Player won the game";
} else {
document.getElementById("result").innerHTML = "Game is draw";
}
document.getElementById("optionButtons").style.display = "none";
}
}HTML code:
The whole code for the UI in the index.html file is here, we used bootstrap to do the styling of the website so there is no need for an additional CSS file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin="anonymous"
/>
<title>Number Guessing Game</title>
</head>
<body>
<div class="container justify-content-md-center">
<div class="col justify-content-md-center">
<!--Simple computer vs player number guessing game -->
<h1
class="row justify-content-md-center mt-1 text-danger font-weight-bold"
>
Number Guessing Game
</h1>
<!-- computer score -->
<h2 class="row justify-content mt-1 text-info font-weight-bold">
Computer Score: <span id="computerScore"> 0</span>
</h2>
<!-- player score -->
<h2 class="row justify-content-md mt-1 text-info font-weight-bold">
Player Score: <span id="playerScore"> 0</span>
</h2>
<!-- Round no -->
<h2 class="row justify-content mt-1 text-info font-weight-bold">
Round No: <span id="round"> 1</span><span>/10</span>
</h2>
<!-- Choose a number from these button -->
<div class="row justify-content-md-center mt-3" id="optionButtons">
<div>
<h3
class="row justify-content-md-center text-danger font-weight-bold"
>
Pick a number
</h3>
<div class="row justify-content-md-center mt-3">
<div class="btn-group btn-group-lg">
<button
id="1"
class="btn btn-outline-primary mx-3"
onclick="playGame(1)"
>
1
</button>
<button
id="2"
class="btn btn-outline-primary mx-3"
onclick="playGame(2)"
>
2
</button>
<button
id="3"
class="btn btn-outline-primary mx-3"
onclick="playGame(3)"
>
3
</button>
</div>
</div>
<div class="row justify-content-md-center mt-3">
<div class="btn-group btn-group-lg">
<button
id="4"
class="btn btn-outline-primary mx-3"
onclick="playGame(4)"
>
4
</button>
<button
id="5"
class="btn btn-outline-primary mx-3"
onclick="playGame(5)"
>
5
</button>
<button
id="6"
class="btn btn-outline-primary mx-3"
onclick="playGame(6)"
>
6
</button>
</div>
</div>
<div class="row justify-content-md-center mt-3">
<div class="btn-group btn-group-lg">
<button
id="7"
class="btn btn-outline-primary mx-3"
onclick="playGame(7)"
>
7
</button>
<button
id="8"
class="btn btn-outline-primary mx-3"
onclick="playGame(8)"
>
8
</button>
<button
id="9"
class="btn btn-outline-primary mx-3"
onclick="playGame(9)"
>
9
</button>
</div>
</div>
<div class="row justify-content-md-center mt-3">
<div class="btn-group btn-group-lg">
<button
id="10"
class="btn btn-outline-primary mx-3"
onclick="playGame(10)"
>
10
</button>
</div>
</div>
</div>
</div>
<div class="row justify-content-md-center">
<!-- Restart game -->
<button
id="restart"
class="restartButton btn btn-primary btn-lg mt-3"
onclick="reset()"
>
Restart
</button>
</div>
<!-- Display the result -->
<h3
class="row justify-content-md-center mt-2 text-success"
id="result"
></h3>
</div>
</div>
<!-- add js connection -->
<script src="index.js"></script>
</body>
</html>JavaScript code:
let computerScore = 0;
let playerScore = 0;
let roundNumber = 1;
function generateRandomNumber() {
return Math.floor(Math.random() * 10) + 1;
}
function computerPlay(number) {
const crandomNumber = generateRandomNumber();
if (crandomNumber == number) {
playerScore++;
} else {
computerScore++;
}
document.getElementById("computerScore").innerHTML = computerScore;
document.getElementById("playerScore").innerHTML = playerScore;
}
function reset() {
computerScore = 0;
playerScore = 0;
roundNumber = 1;
document.getElementById("computerScore").innerHTML = computerScore;
document.getElementById("playerScore").innerHTML = playerScore;
document.getElementById("round").innerHTML = roundNumber;
document.getElementById("optionButtons").style.display = "flex";
document.getElementById("result").innerHTML = "";
}
function playGame(number) {
computerPlay(number);
roundNumber++;
randomNumber = generateRandomNumber();
if (roundNumber != 11) {
document.getElementById("round").innerHTML = roundNumber;
}
if (roundNumber == 11) {
if (computerScore > playerScore) {
document.getElementById("result").innerHTML = "Computer won the game";
} else if (computerScore < playerScore) {
document.getElementById("result").innerHTML = "Player won the game";
} else {
document.getElementById("result").innerHTML = "Game is draw";
}
document.getElementById("optionButtons").style.display = "none";
}
}
Output:



Also Read:
- What is web development for beginners?
- Chat App with Node.js and Socket.io
- Draw Doraemon using HTML and CSS
- Draw House using HTML and CSS
- Draw Dog using CSS
- Rock Paper Scissor in HTML CSS JavaScript
- Pong Game in HTML and JavaScript
- Tip Calculator in HTML and JavaScript
- Calculator in HTML CSS JavaScript
- BMI Calculator in HTML CSS JavaScript
- Color picker in HTML and JavaScript
- Number Guessing Game in JavaScript
- ATM in JavaScript
- Inventory Management System in JavaScript
- Courier Tracking System in HTML CSS and JS
- Word Count App in JavaScript
- To-Do List in HTML CSS JavaScript
- Tic-Tac-Toe game in JavaScript
- Music player using HTML CSS and JavaScript
- Happy Diwali in JavaSCript