Hello everyone!
Today we will make a simple Courier Tracking System in HTML CSS and JS. This tutorial is important as it will teach you about the use of HTML CSS and JavaScript. We will also use SQL to save details within the browser itself. During the process, we will learn to use HTML dom manipulation, some CSS tricks, and the use of javascript with some SQL queries on top.
First, let’s see what we are going to develop in Courier Tracking System in HTML CSS and JS.



Requirements:
- Code Editor (VS Code Preferred)
- Chromium Browser (Chrome Preferred)
- Basic Knowledge of HTML, CSS, Javascript, and MySQL
The basic features will include:
- Good UI for all the pages
- Sign up
- Login
- Persisting Login state
- Tracking Courier
- Using SQL within the browser to save the user data
The folder structure of Courier Tracking System in HTML CSS and JS:
The folder will include 3 main files as shown in the image
We will be using HTML, CSS, and JavaScript for developing Courier Management System Project.
index.html
It will be the barebones structure file that will shape how our contents are on the website
style.css
The styles file includes the alignment, aesthetics, and the basic overall look of how our website looks
main.js
The javascript files include all the logic, including the login and logout features, the dom-manipulation tricks, and essential functionalities to show the status of the shipment.
You can get the complete source code for Courier Management System Project in JavaScript at the end of the tutorial and before output video.
Coding Courier Tracking System in HTML CSS and JS
For registering the User We do the following DB query:
db.transaction(function (tx) {
tx.executeSql(
"SELECT * FROM RegistgeredUsers WHERE id = ? AND pwd = ?",
[email, password],
function (tx, result) {
if (result.rows.length > 0) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS LoggedInUser (id unique, pwd)"
);
tx.executeSql("INSERT INTO LoggedInUser (id, pwd) VALUES (?, ?)", [
email,
password,
]);
window.location = "courier.html";
} else {
alert("Please Check your Email and Password");
}
}
);
});
For Checking if the user is logged in:
db.transaction(function (tx) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS RegistgeredUsers (id unique, pwd)"
);
tx.executeSql(
"SELECT * FROM RegistgeredUsers WHERE id = ?",
[email],
function (tx, result) {
if (result.rows.length > 0) {
alert("Email already registered.");
return;
} else {
tx.executeSql(
`INSERT INTO RegistgeredUsers (id, pwd) VALUES ('${email}', '${password}')`
);
alert("Account Created Successfully , Now Please try logging in");
}
},
function (tx, error) {
alert("Error occurred.");
}
);
});
}
To logout the user we do run the following query:
function logout() {
db.transaction(function (tx) {
tx.executeSql("DELETE FROM LoggedInUser WHERE id = ?", [currentUser]);
alert("Logged Out Successfully");
});
}
HTML Code(index.html):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="./main.css">
<title>Courier Management System</title>
</head>
<body>
<header class="header">
<h1 class="logo"><a href="#">Courier Management System</a></h1>
<ul class="main-nav">
<li><a href="index.html">Home</a></li>
<li><a href="#about_us">About Us</a></li>
<li><a href="#contact_us">Contact</a></li>
<li class="loginInButton"><a onclick="showLogin(event)" href="#">Login</a></li>
</ul>
</header>
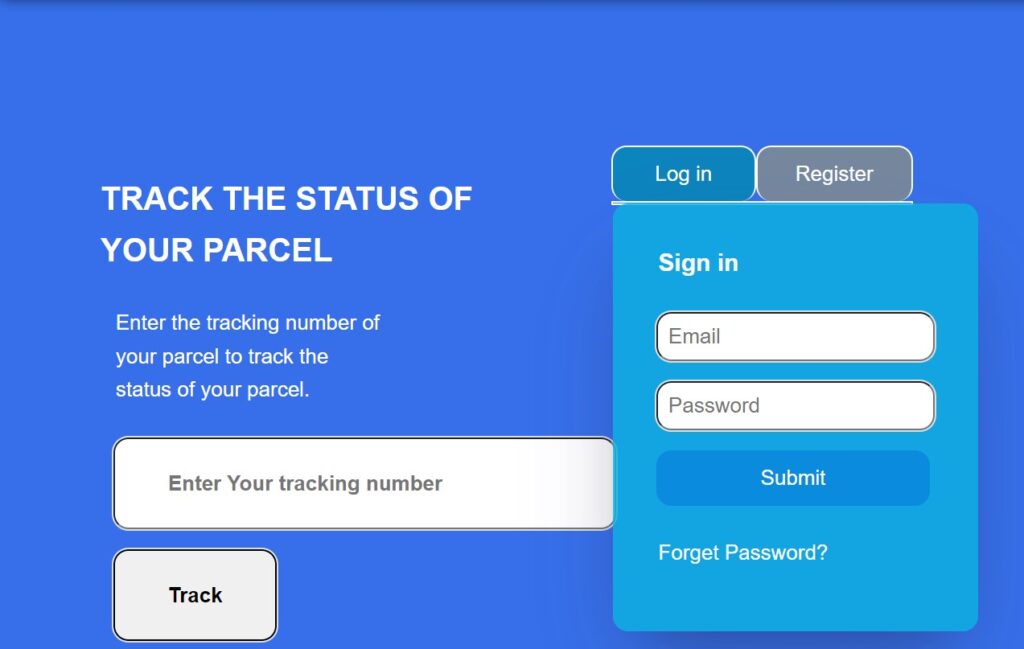
<div class="tracking-page">
<h1 class="tracking-heading">Track the status of your Parcel</h1>
<p class="tracking-subtitle">
Enter the tracking number of your parcel to track the status of your parcel.
</p>
<form action="/" method="POST">
<input type="text" name="tracking" id="trackingId" class="tracking-input"
placeholder="Enter Your tracking number">
<input type="submit" onclick="track(event)" value="Track" class="tracking-button">
</form>
</div>
<div class="container detail hidden">
<h3>Your Product Details</h3>
<hr>
<div class="product-detail">
<p>Product ID: <span id="productId"></span></p>
<p>Product is: <span id="productName"></span></p>
<p>Status: <span id="productStatus"></span></p>
<p>Thank You</p>
</div>
<button class="btn" type="button" onclick="trackAnother(event)">Back</button>
</div>
<div id="container" class="container hidden">
<div id="tabs">
<p id="lt" class="tabs" onclick="loginTabFun()">Log in</p>
<p id="rt" class="tabs" onclick="regTabFun()">Register</p>
<div id="clear"></div>
</div>
<div id="cont">
<div id="login" class="comm">
<h3>Sign in</h3>
<input id="se" type="email" placeholder="Email" required />
<input id="sp" type="password" placeholder="Password" required />
<input class="btn" type="submit" onclick="login()" value="Submit" />
<p onclick="forTabFun()">Forget Password?</p>
</div>
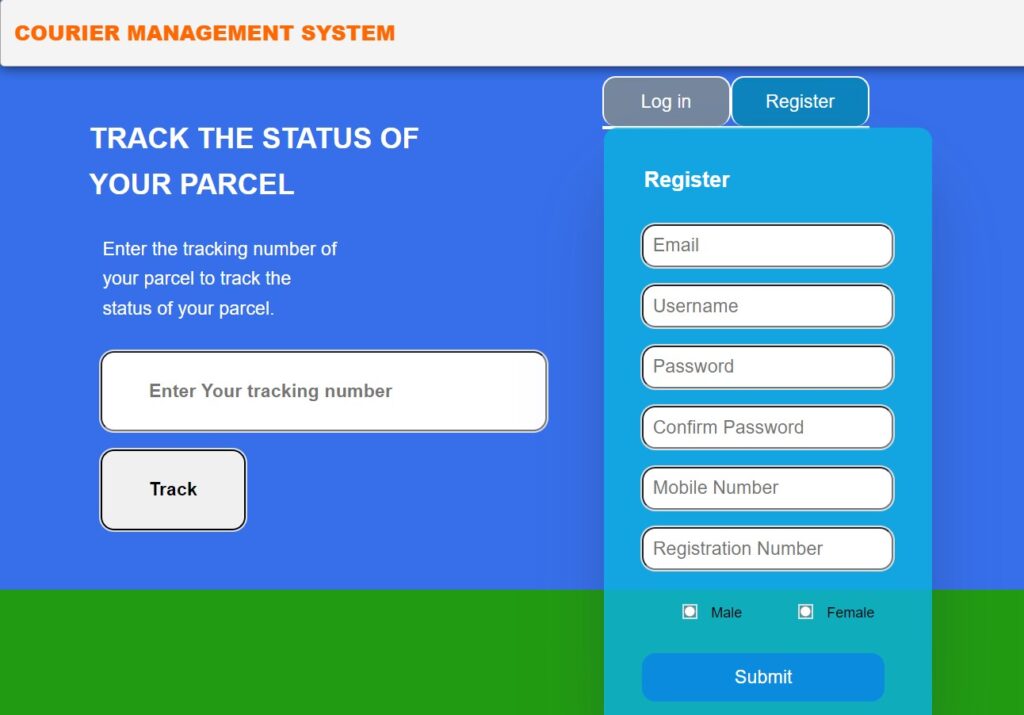
<div id="register" class="comm">
<h3>Register</h3>
<input id="re" type="email" placeholder="Email" required />
<input id="re" type="text" placeholder="Username" required />
<input id="rp" type="password" placeholder="Password" required />
<input id="rrp" type="password" placeholder="Confirm Password" required />
<input id="rp" type="number" placeholder="Mobile Number" required />
<input id="re" type="number" placeholder="Registration Number" />
<input class="chbk" name="gender" id="gender-male" type="radio" value="Male" />
<label for="gender-male">Male</label>
<input class="chbk" name="gender" id="gender-female" type="radio" value="Female" />
<label for="gender-female">Female</label>
<input class="btn" type="submit" onclick="Registerwithdb()" value="Submit" />
</div>
<div id="forgot" class="comm">
<h3>Forgot Password</h3>
<div>
<input id="fe" type="email" placeholder="Email" required />
<input class="btn" type="submit" onclick="forgot()" value="Submit" />
</div>
</div>
</div>
</div>
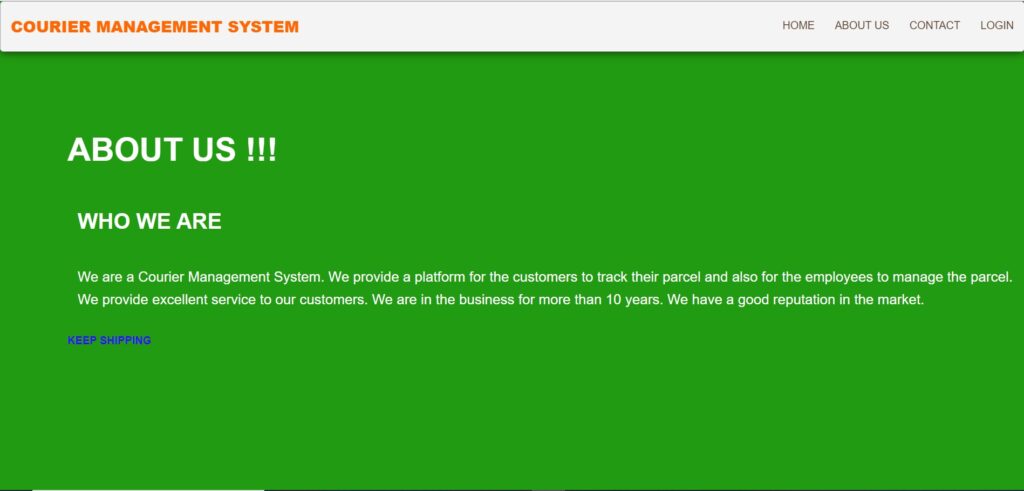
<div id="about_us" class="about-us">
<div class="about-section">
<div class="inner-container">
<h1 class="about-heading">About Us !!!</h1>
<h3 class="about-subheading">Who we are</h3>
<p class="about-us-text">
We are a Courier Management System. We provide a platform for the customers to track their parcel
and also for the employees to manage the parcel.
We provide excellent service to our customers. We are in the business for more than 10 years. We
have a good reputation in the market.
</p>
<div class="skills">
<span>Keep Shipping</span>
</div>
</div>
</div>
</div>
<div id="contact_us" class="contact-us">
<div class="contact">
<div class="form-txt">
<h1 class="contact-heading">Contact Us</h1>
<span>As you might expect of a company that began as a high-end interiors contractor, we pay
strict
attention.</span>
<h3>USA</h3>
<p>195 E Parker Square Dr, Parker, CO 801<br>+43 982-314-0958</p>
<h3>India</h3>
<p>HW95+C9C, Mhada Colony, Viman Nagar, Pune, Maharashtra<br>411014</p>
</div>
<div class="form-details">
<form action="/" method="post">
<input type="text" name="name" id="name" placeholder="Name" required>
<input type="email" name="email" id="email" placeholder="Email" required>
<textarea name="message" id="message" cols="52" rows="7" placeholder="Message" required></textarea>
<input type="submit" value="SEND MESSAGE" />
</form>
</div>
</div>
</div>
<script src="./index.js"></script>
</body>
</html>CSS code(style.css):
* {
box-sizing: border-box;
}
body {
font-family: "Montserrat", sans-serif;
line-height: 1.6;
margin: 0;
min-height: 100vh;
}
ul {
margin: 0;
padding: 0;
list-style: none;
}
h2,
h3,
a {
color: #34495e;
}
a {
text-decoration: none;
}
.logo {
margin: 0;
font-size: 1.45em;
}
.main-nav {
margin-top: 5px;
}
.logo a,
.main-nav a {
padding: 10px 15px;
text-transform: uppercase;
text-align: center;
display: block;
}
.logo a {
color: rgb(255, 103, 2);
font-weight: bolder;
}
.main-nav a {
color: #5e4634;
font-size: 0.99em;
}
.main-nav a:hover {
color: #718daa;
}
.header {
z-index: 1;
position: fixed;
width: 100%;
padding-top: 0.5em;
padding-bottom: 0.5em;
border: 1px solid #a2a2a2;
background-color: #f4f4f4;
-webkit-box-shadow: 0px 0px 14px 0px rgba(0, 0, 0, 0.75);
-moz-box-shadow: 0px 0px 14px 0px rgba(0, 0, 0, 0.75);
box-shadow: 0px 0px 14px 0px rgba(0, 0, 0, 0.75);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
@media (min-width: 769px) {
.header,
.main-nav {
display: flex;
}
}
@media (min-width: 1025px) {
.header {
flex-direction: row;
justify-content: space-between;
}
}
.tracking-page {
height: 100vh;
padding-top: 15%;
padding-left: 100px;
background-color: #366fea;
}
.tracking-heading {
text-align: left;
color: rgb(255, 255, 255);
text-transform: uppercase;
font-family: "Montserrat", sans-serif;
font-weight: 700;
font-size: 2em;
margin-bottom: 0.5em;
max-width: 400px;
}
.tracking-subtitle {
color: rgb(255, 255, 255);
width: 300px;
}
.tracking-input {
padding: 1.5em 2.5em;
border-radius: 15px;
font-weight: 700;
margin-right: 10px;
width: 500px;
}
.tracking-button {
padding: 1.5em 2.5em;
border-radius: 15px;
font-weight: 700;
}
.about-heading {
color: rgb(255, 255, 255);
text-transform: uppercase;
font-family: "Montserrat", sans-serif;
font-weight: 700;
font-size: 3em;
}
.about-subheading {
color: rgb(255, 255, 255);
text-transform: uppercase;
font-family: "Montserrat", sans-serif;
font-weight: 700;
font-size: 2em;
margin-bottom: 0.5em;
max-width: 600px;
}
.about-us {
padding: 450px 0 450px 100px;
background-color: #219b11;
}
.contact-us {
color: white;
padding: 150px 0 100px 100px;
background-color: #04387c;
}
.skills {
color: rgb(44, 17, 247);
text-transform: uppercase;
font-family: "Montserrat", sans-serif;
font-weight: 700;
}
.contact {
display: flex;
justify-content: space-between;
flex-direction: row;
}
.form-details {
display: flex;
flex-direction: column;
margin: auto;
text-align: center;
padding: 60px;
width: fit-content;
border-radius: 30px;
background-color: rgba(11, 177, 224, 0.82);
box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px,
rgba(0, 0, 0, 0.3) 0px 30px 60px -30px;
}
.form-details input,
textarea {
width: 100%;
display: block;
margin: 20px 13px;
padding: 10px;
font-size: 1.3em;
outline: 2px solid #dfdfdf;
border-radius: 15px;
}
.container {
position: absolute;
left: 40%;
top: 10%;
width: 80%;
width: 300px;
margin: 0 auto;
margin-top: 150px;
}
.trackingPage,
.detail {
margin: auto;
text-align: center;
margin-top: 15%;
padding: 60px;
width: fit-content;
border-radius: 30px;
background-color: rgba(11, 177, 224, 0.82);
box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px,
rgba(0, 0, 0, 0.3) 0px 30px 60px -30px;
}
.product-detail {
text-align: left;
color: rgb(163, 0, 0);
}
.product-detail h4 {
margin-left: 50px;
}
.hidden {
display: none;
}
.tabs {
display: table-cell;
width: 30%;
background-color: rgba(130, 140, 142, 0.82);
padding: 10px;
text-align: center;
vertical-align: middle;
border: 2px solid #ffffff;
border-bottom: 0px;
position: relative;
font-size: 1.3em;
color: #ffffff;
border-radius: 15px;
}
.tabs:hover,
p {
cursor: pointer;
}
#lt {
background-color: rgb(12, 132, 189);
}
#cont {
width: 100%;
background-color: rgba(11, 177, 224, 0.82);
border: 2px solid #ffffff;
}
input {
display: block;
margin: 20px 13px;
padding: 10px;
font-size: 1.3em;
outline: 2px solid #dfdfdf;
border-radius: 15px;
}
.chbk {
margin-left: 60px;
display: inline;
}
#clear {
clear: both;
}
.comm {
background-color: rgba(11, 177, 224, 0.82);
padding: 30px;
border-radius: 15px;
position: absolute;
visibility: hidden;
box-shadow: rgba(50, 50, 93, 0.25) 0px 50px 100px -20px,
rgba(0, 0, 0, 0.3) 0px 30px 60px -30px;
}
#login {
visibility: visible;
}
h3 {
display: table-cell;
vertical-align: middle;
padding: 10px 15px;
font-size: 1.5em;
color: #ffffff;
}
#forgot h3 {
display: block;
margin-top: 30px;
text-align: center;
}
#forgot div {
margin-top: 30px;
}
p {
padding: 10px 15px;
font-size: 1.3em;
color: #ffffff;
}
.tracking-input {
display: flex;
flex-direction: column;
}
.btn {
padding: 15px;
width: 272px;
font-size: 1.3em;
color: #ffffff;
background-color: #0b8bde;
border: none;
border-radius: 15px;
outline: none;
cursor: pointer;
}
JavaScript code(main.js):
var db = openDatabase("mydb", "1.0", "Courier Management", 2 * 1024 * 1024);
var emailArray = [];
var passwordArray = [];
var loginBox = document.getElementById("login");
var regBox = document.getElementById("register");
var forgetBox = document.getElementById("forgot");
var loginTab = document.getElementById("lt");
var regTab = document.getElementById("rt");
var currentUser = "";
async () => {
await db.transaction(async (tx) => {
await tx.executeSql(
"SELECT * FROM LoggedInUser",
[],
function (tx, result) {
if (result.rows.length == 0) {
currentUser = "";
} else {
currentUser = result.rows.item(0).id;
document.querySelector(
".loginInButton"
).innerHTML = `<a onclick="showLogin(event)" href="#">Login</a>`;
}
}
);
});
};
function regTabFun() {
event.preventDefault();
regBox.style.visibility = "visible";
loginBox.style.visibility = "hidden";
forgetBox.style.visibility = "hidden";
regTab.style.backgroundColor = "rgb(12, 132, 189)";
loginTab.style.backgroundColor = "rgba(130, 140, 142, 0.82)";
}
function loginTabFun() {
event.preventDefault();
regBox.style.visibility = "hidden";
loginBox.style.visibility = "visible";
forgetBox.style.visibility = "hidden";
loginTab.style.backgroundColor = "rgb(12, 132, 189)";
regTab.style.backgroundColor = "rgba(130, 140, 142, 0.82)";
}
function forTabFun() {
event.preventDefault();
regBox.style.visibility = "hidden";
loginBox.style.visibility = "hidden";
forgetBox.style.visibility = "visible";
regTab.style.backgroundColor = "rgba(130, 140, 142, 0.82)";
loginTab.style.backgroundColor = "rgba(130, 140, 142, 0.82)";
}
function Registerwithdb() {
event.preventDefault();
var email = document.getElementById("re").value;
var password = document.getElementById("rp").value;
var passwordRetype = document.getElementById("rrp").value;
if (email == "") {
alert("Email required.");
return;
} else if (password == "") {
alert("Password required.");
return;
} else if (passwordRetype == "") {
alert("Password required.");
return;
} else if (password != passwordRetype) {
alert("Password don't match retype your Password.");
return;
} else {
db.transaction(function (tx) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS RegistgeredUsers (id unique, pwd)"
);
tx.executeSql(
"SELECT * FROM RegistgeredUsers WHERE id = ?",
[email],
function (tx, result) {
if (result.rows.length > 0) {
alert("Email already registered.");
return;
} else {
tx.executeSql(
`INSERT INTO RegistgeredUsers (id, pwd) VALUES ('${email}', '${password}')`
);
alert("Account Created Sucessfully , Now Please try logging in");
}
},
function (tx, error) {
alert("Error occurred.");
}
);
});
}
}
function showLogin(event) {
event.preventDefault();
document.querySelector("#container").classList.toggle("hidden");
}
function login() {
event.preventDefault();
var email = document.getElementById("se").value;
var password = document.getElementById("sp").value;
db.transaction(function (tx) {
tx.executeSql(
"SELECT * FROM RegistgeredUsers WHERE id = ? AND pwd = ?",
[email, password],
function (tx, result) {
if (result.rows.length > 0) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS LoggedInUser (id unique, pwd)"
);
tx.executeSql("INSERT INTO LoggedInUser (id, pwd) VALUES (?, ?)", [
email,
password,
]);
currentUser = email;
document.querySelector("#container").classList.add("hidden");
document.querySelector(
".loginInButton"
).innerHTML = `<a onclick="logout(event)" href="#">Logout</a>`;
} else {
alert("Please Check your Email and Password");
}
console.log(result.rows);
}
);
});
}
function forgot() {
event.preventDefault();
var email = document.getElementById("fe").value;
if (emailArray.indexOf(email) == -1) {
if (email == "") {
alert("Email required.");
return;
}
alert("Email does not exist.");
return;
}
alert("email is send to your email check it in 24hr. \n Thanks");
document.getElementById("fe").value = "";
}
function track(event) {
event.preventDefault();
if (!checkLogin()) {
alert("Please Login First");
return;
}
let trackingDetail = document.querySelector(".detail");
trackingDetail.classList.remove("hidden");
let trackingId = document.querySelector("#trackingId");
let productId = document.querySelector("#productId");
let productName = document.querySelector("#productName");
let productStatus = document.querySelector("#productStatus");
let product = {
123456: {
id: "123432456",
name: "iPhone 12",
status: "Delivered",
},
456789: {
id: "43543",
name: "iPhone 11",
status: "Out for delivery",
},
987654: {
id: "987642",
name: "iPhone 10",
status: "Shipped",
},
654321: {
id: "3245234543",
name: "iPhone 9",
status: "Cancelled",
},
};
if (!product[trackingId.value]) {
document.querySelector(".product-detail").innerHTML =
"<h4>No Product Found!<br>Check Your Details</h4>";
return;
}
productId.innerHTML = product[trackingId.value].id;
productName.innerHTML = product[trackingId.value].name;
productStatus.innerHTML = product[trackingId.value].status;
}
function trackAnother(event) {
event.preventDefault();
document.querySelector(".detail").classList.add("hidden");
}
function logout() {
db.transaction(function (tx) {
tx.executeSql("DELETE FROM LoggedInUser WHERE id = ?", [currentUser]);
alert("Logged Out Sucessfully");
document.querySelector(
".loginInButton"
).innerHTML = `<a onclick="showLogin(event)" href="#">Login</a>`;
currentUser = "";
});
}
function checkLogin() {
if (currentUser.length > 0) {
return true;
}
return false;
}
Output for Courier Tracking System in HTML CSS and JS:
I hope you loved building this project on Courier Tracking System in HTML CSS and JS, you can get the complete code here.
Thank you for visiting our website.
Also Read:
- Download 1000+ Projects, All B.Tech & Programming Notes, Job, Resume & Interview Guide, and More – Get Your Ultimate Programming Bundle!
- What is web development for beginners?
- Music Recommendation System in Machine Learning
- Blood Bank Management System Project In PHP
- 100+ Java Projects for Beginners 2023
- Chat App with Node.js and Socket.io
- Draw Doraemon using HTML and CSS
- Draw House using HTML and CSS
- Draw Dog using CSS
- Rock Paper Scissor in HTML CSS JavaScript
- Pong Game in HTML and JavaScript
- Tip Calculator in HTML and JavaScript
- Calculator in HTML CSS JavaScript
- BMI Calculator in HTML CSS JavaScript
- Color picker in HTML and JavaScript
- Number Guessing Game in JavaScript
- ATM in JavaScript
- Inventory Management System in JavaScript
- Courier Tracking System in HTML CSS and JS
- Word Count App in JavaScript
- Test Typing Speed using Python App
- Top 10 PHP Projects with Source Code
- To-Do List in HTML CSS JavaScript
- Tic-Tac-Toe game in JavaScript
- Music player using HTML CSS and JavaScript
- Happy Diwali in JavaSCript
- Top 15 Machine Learning Projects in Python with source code
- Top 15 Java Projects For Resume
- Top 10 Java Projects with source code
- Best 100+ Python Projects with source code



