Introduction
In this article, we will design and build a Drawing Application In Java. In this project, the user can set the background color, draw, erase and save his drawing as an image file to the memory. The size of the brush and eraser can be adjusted. We will try to keep this drawing application just like we have the paint application on our windows computers. This drawing application in Java will have minimal yet straightforward and easy features of the windows paint application. Let’s start with the project.
Drawing Application in Java: Project Overview
| Project Name | Drawing Application in Java |
| Abstract | It’s a GUI-based project with the Swing module to create and save drawings. |
| Languages Used | Java |
| IDE | Eclipse IDE |
| Java version (Recommended) | Java SE 18.0. 2.1 |
| Type | Desktop Application |
| Recommended for | Intermediates of Java |
Setting up the environment
Make sure JDK is installed in your system. If not, you can install it with the help of the IDE you are using.
We are using Eclipse IDE for the project. The first step in IDE is creating a project with your preferred name. Create a package named “canvas” inside the project’s src folder. All the classes have to be created inside the package created.
Coding Paint/Drawing Application in Java
1. Main Module
Name: “Main.java“
The Main class contains the main function to start the program. Here we are just calling the function to be executed.
package canvas;
public class Main {
public static void main(String[] args) {
Canvas canvas = new Canvas();
canvas.CanvasView();
}
}2. Project Module
Name: “Canvas.java“
The Class contains the whole project. Here we can draw, erase, save and do many other operations.
package canvas;
import java.awt.AWTException;
import java.awt.Color;
import java.awt.Component;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Point;
import java.awt.Rectangle;
import java.awt.Robot;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.event.MouseMotionListener;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.imageio.ImageIO;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
public class Canvas implements MouseMotionListener{
JFrame frame = new JFrame();
JPanel canvasPanel, toolBar;
JButton btn;
JTextField col, sz;
String prev, back;
Canvas() {
canvasPanel = new JPanel();
canvasPanel.addMouseMotionListener(this);
}
public void CanvasView() {
//-----------CANVAS-------------
canvasPanel.setBounds(320, 30, 850, 600);
canvasPanel.setBackground(Color.white);
canvasPanel.setLayout(null);
frame.add(canvasPanel);
canvasPanel.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
String cl = col.getText();
int rad = Integer.parseInt(sz.getText());
Graphics grap = canvasPanel.getGraphics();
grap.setColor(Color.decode(cl));
grap.fillRect(e.getX(), e.getY(), rad, rad);
}
});
//-----------------------------
//-----------TOOLBAR-------------
toolBar = new JPanel();
toolBar.setBounds(30, 30, 250, 600);
toolBar.setBackground(Color.white);
toolBar.setLayout(null);
frame.add(toolBar);
addButton(32, 30, "#000000");
addButton(105, 30, "#FFFFFF");
addButton(177, 30, "#808080");
addButton(32, 90, "#FF0000");
addButton(105, 90, "#00FF00");
addButton(177, 90, "#0000FF");
addButton(32, 150, "#FFFF00");
addButton(105, 150, "#FFA500");
addButton(177, 150, "#A020F0");
addButton(32, 210, "#FFC0CB");
addButton(105, 210, "#964B00");
addButton(177, 210, "#C32148");
//-----------------------------
//---------CUSTOM---------------
JLabel cllabel = new JLabel("Custom Colors : ");
cllabel.setBounds(30, 260, 100, 50);
toolBar.add(cllabel);
col = new JTextField();
col.setBounds(30, 310, 190, 30);
col.setText("#000000");
toolBar.add(col);
//------------------------------
//-----------BACKGROUNDCOLOUR-------------
back = "#FFFFFF";
JButton bc = new JButton("SET BACKGROUND");
bc.setBounds(30, 350, 190, 30);
toolBar.add(bc);
bc.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
back = col.getText();
canvasPanel.setBackground(Color.decode(back));
}
});
//---------------------------------
//---------SIZE------------------
JLabel szlabel = new JLabel("Size : ");
szlabel.setBounds(30, 380, 100, 50);
toolBar.add(szlabel);
JButton sub = new JButton("-");
sub.setBounds(30, 415, 50, 30);
toolBar.add(sub);
sz = new JTextField();
sz.setBounds(100, 415, 50, 30);
sz.setText("5");
toolBar.add(sz);
JButton add = new JButton("+");
add.setBounds(170, 415, 50, 30);
toolBar.add(add);
sub.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
sz.setText(Integer.parseInt(sz.getText())-1+"");
}
});
add.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
sz.setText(Integer.parseInt(sz.getText())+1+"");
}
});
//-------------------------------
//---------PAINT&ERASE-----------------
JButton brush = new JButton("BRUSH");
brush.setBounds(30, 465, 80, 30);
toolBar.add(brush);
JButton erase = new JButton("ERASE");
erase.setBounds(140, 465, 80, 30);
toolBar.add(erase);
prev = "#000000";
brush.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
col.setText(prev);
}
});
erase.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
if(!col.getText().equals(back))
prev = col.getText();
col.setText(back);
}
});
//--------------------------------
//-----------CLEAN--------------
JButton clean = new JButton("CLEAN");
clean.setBounds(30, 515, 190, 30);
toolBar.add(clean);
clean.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
canvasPanel.removeAll();
canvasPanel.repaint();
}
});
//-------------------------------
//-----------SAVE---------------
JButton save = new JButton("SAVE");
save.setBounds(30, 555, 190, 30);
toolBar.add(save);
save.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
String tm = java.time.LocalTime.now()+"";
tm = tm.substring(0, 2) + tm.substring(3, 5) + tm.substring(6, 8) + tm.substring(9, 12) + ".png";
try {
BufferedImage image = getImg(canvasPanel);
ImageIO.write(image, "png", new File(tm));
}
catch(Exception ex) {
}
}
});
//-------------------------------
//------FRAME------------------
frame.setSize(1250, 700);
frame.setLocationRelativeTo(null);
frame.setLayout(null);
frame.getContentPane().setBackground(Color.decode("#001122"));
frame.setVisible(true);
frame.setResizable(false);
frame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
//---------------------------------
}
//---------MOUSE FUNCTIONS---------------------
@Override
public void mouseDragged(MouseEvent e) {
String cl = col.getText();
int rad = Integer.parseInt(sz.getText());
Graphics grap = canvasPanel.getGraphics();
grap.setColor(Color.decode(cl));
grap.fillRect(e.getX(), e.getY(), rad, rad);
}
@Override
public void mouseMoved(MouseEvent e) {
}
//-------------------------------------------------
//---------FUNCTIONS TO CREATE SIMILAR BUTTONS---------
public void addButton(int x, int y, String clr) {
this.btn = new JButton();
btn.setBounds(x, y, 40, 40);
btn.setBackground(Color.decode(clr));
btn.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
col.setText(clr);
}
});
toolBar.add(btn);
}
//-------------------------------------------------------
//----------FUNCTION TO CREATE IMAGE TO SAVE-----------------------------
public BufferedImage getImg(Component comp) throws AWTException {
Point p = comp.getLocationOnScreen();
Dimension dim = comp.getSize();
BufferedImage capture = new Robot().createScreenCapture(new Rectangle(p, dim));
return capture;
}
//--------------------------------------------------------------------------
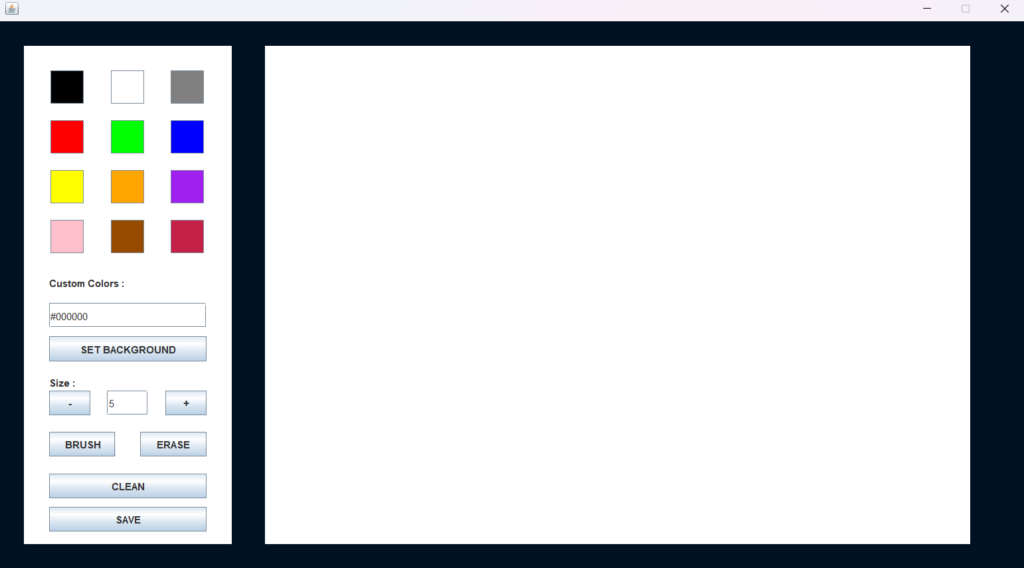
}Output:
Image output:

Video output:
Here we can draw, erase in the canvas, set the custom brush color and size, change the background color, clean the canvas and save the drawn image. Respective buttons and text fields are given in the toolbar left of the screen.
Conclusion
In this article, we learned to create a Drawing Application In Java. This GUI-based application allows us to draw our imaginations and save them into image files. Hope you guys enjoyed it.
Thank You!
Also Read:
- Dino Game in Java
- Java Games Code | Copy And Paste
- Supply Chain Management System in Java
- Survey Management System In Java
- Phone Book in Java
- Email Application in Java
- Inventory Management System Project in Java
- Blood Bank Management System Project in Java
- Electricity Bill Management System Project in Java
- CGPA Calculator App In Java
- Chat Application in Java
- 100+ Java Projects for Beginners 2023
- Airline Reservation System Project in Java
- Password and Notes Manager in Java
- GUI Number Guessing Game in Java
- How to create Notepad in Java?
- Memory Game in Java
- Simple Car Race Game in Java
- ATM program in Java
- Drawing Application In Java
- Tetris Game in Java
- Pong Game in Java
- Hospital Management System Project in Java
- Ludo Game in Java
- Restaurant Management System Project in Java
- Flappy Bird Game in Java
- ATM Simulator In Java
- Brick Breaker Game in Java
- Best Java Roadmap for Beginners 2023
- Snake Game in Java

